Instituto Tramontana
INSTITUTO TRAMONTANA
ENFOQUE
Se adoptó un enfoque educativo humanista, fusionando la teoría con la práctica. Cada módulo no solo exploró los orígenes históricos de los conceptos, sino que también proporcionó a los participantes una comprensión profunda y aplicada.
Realicé un viaje desde las raíces de cada disciplina hasta su manifestación práctica, cultivando habilidades esenciales para el diseño interactivo. Mi compromiso fue transmitir no solo conocimientos técnicos, sino también una apreciación más profunda de cómo el diseño interactivo influye en nuestro mundo digital.
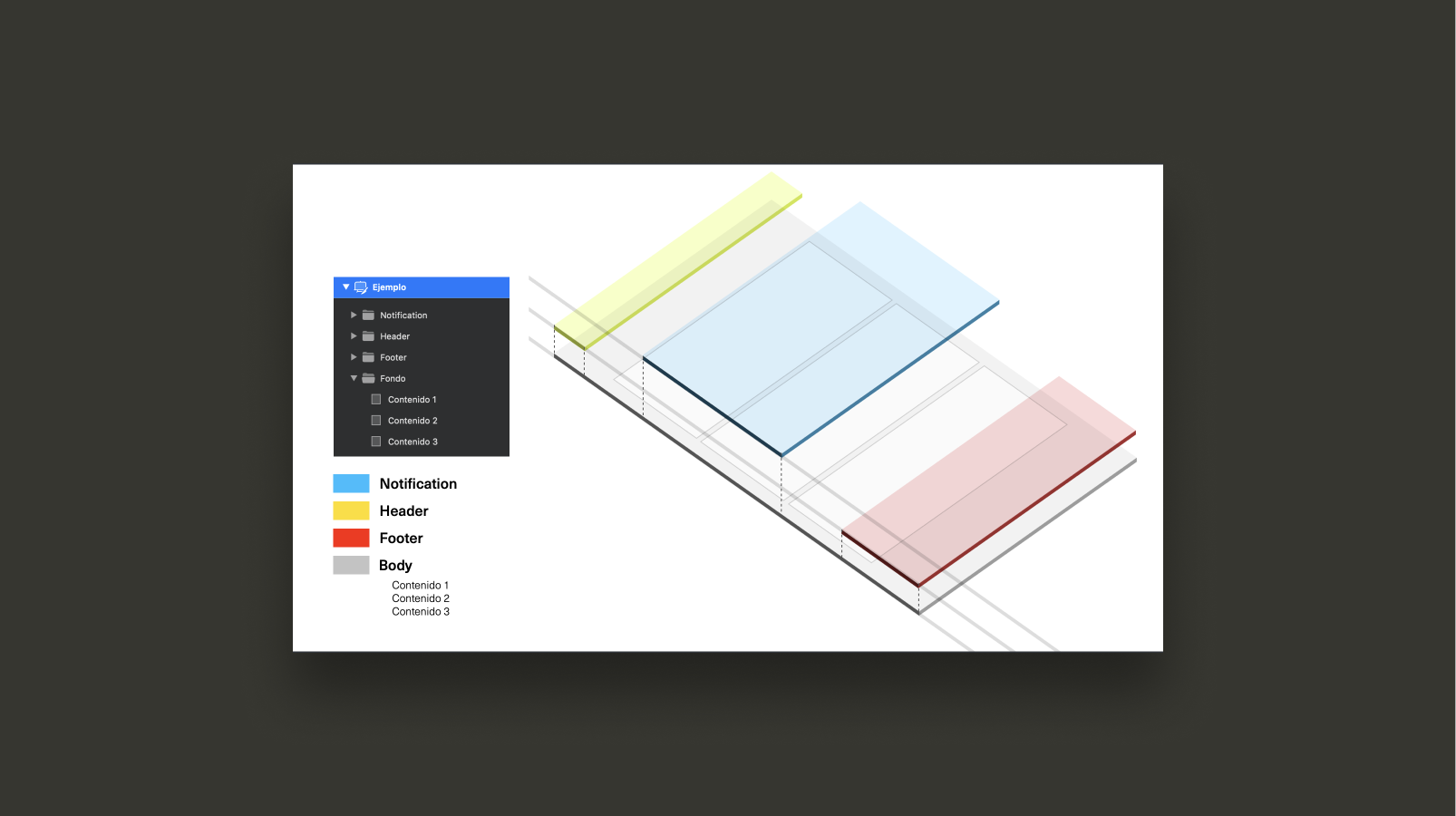
Espacio y composición
Espacio / Reglas / Formatos y proporciones / Retículas y anatomía / Composición
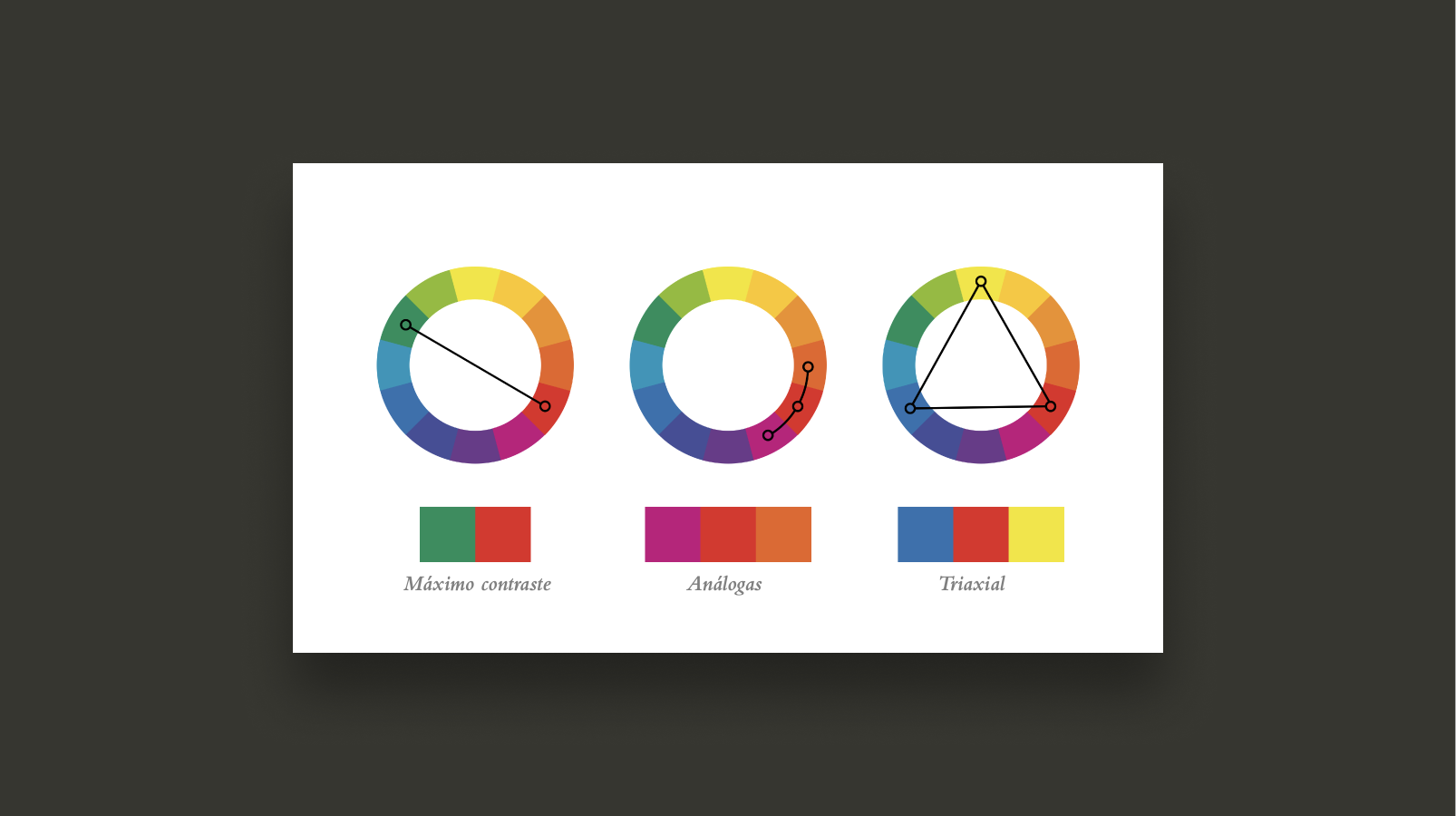
Color
La luz como fenómeno físico / Estudios históricos del color / Clasificación del color así como de su valor psicológico / Significado e identidad / Color en la interacción
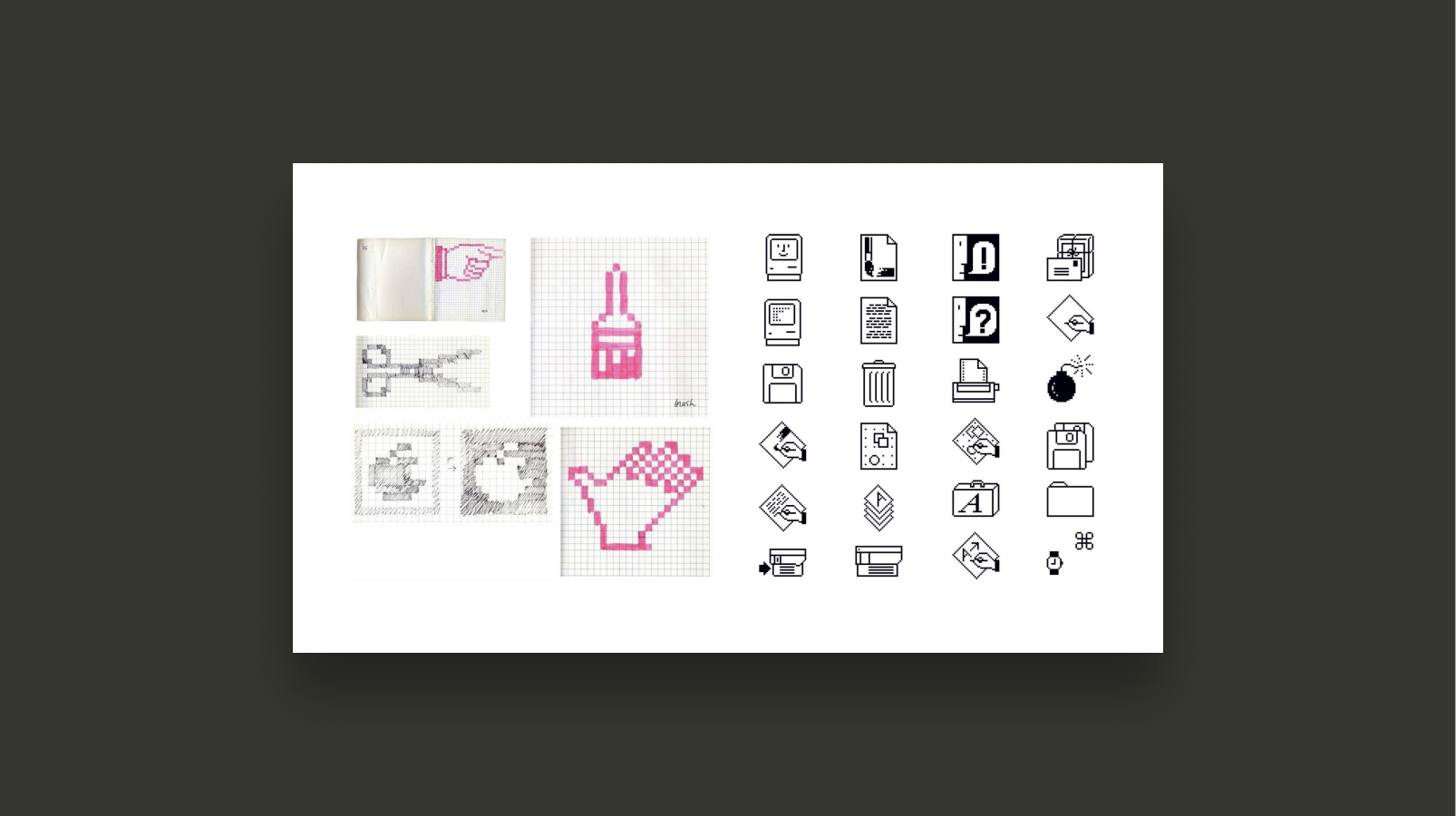
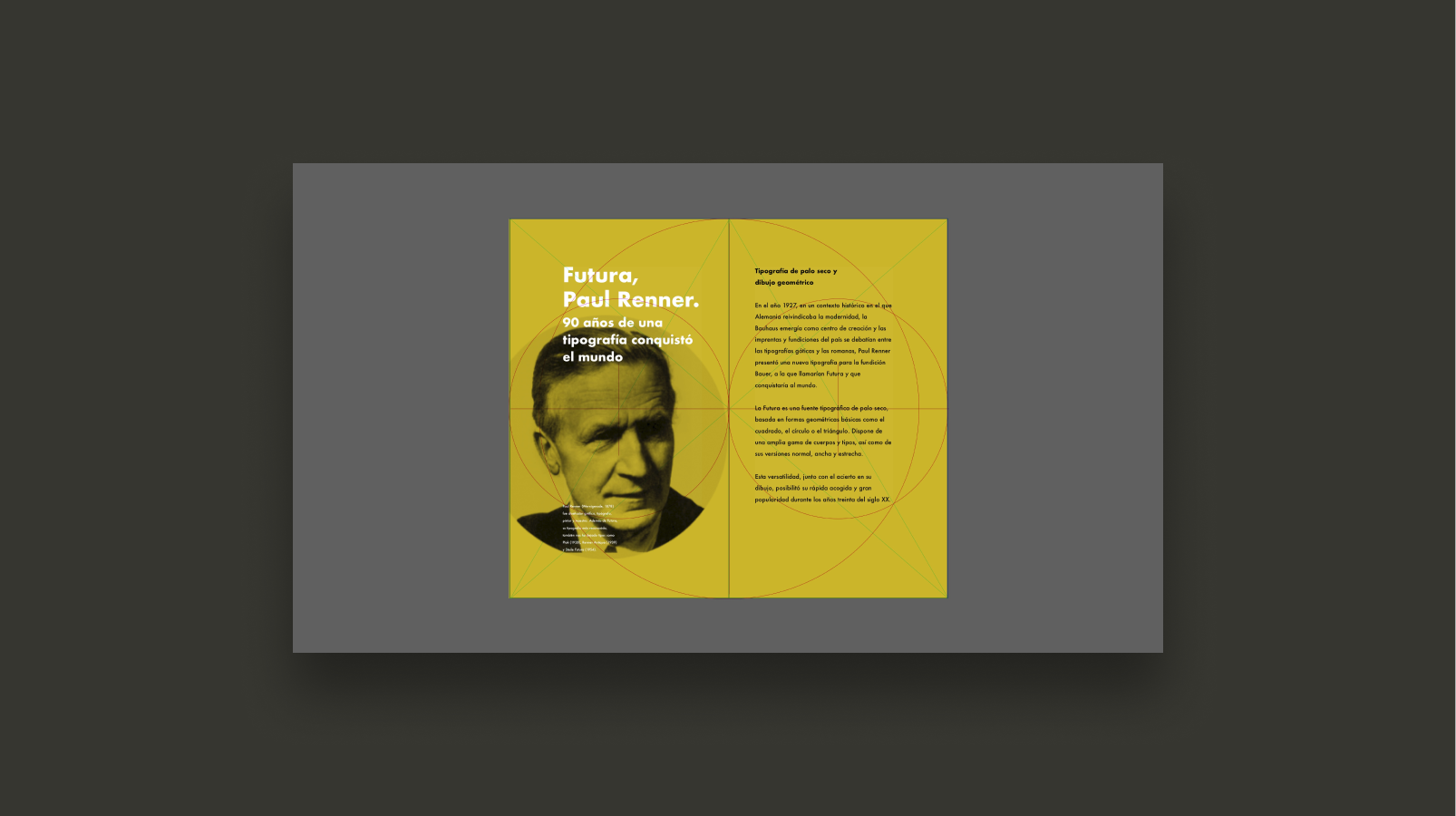
Tipografía
Historia hasta era digital / Clasificación / Uso funcional, técnico y estético / Aspectos / Psicología y color
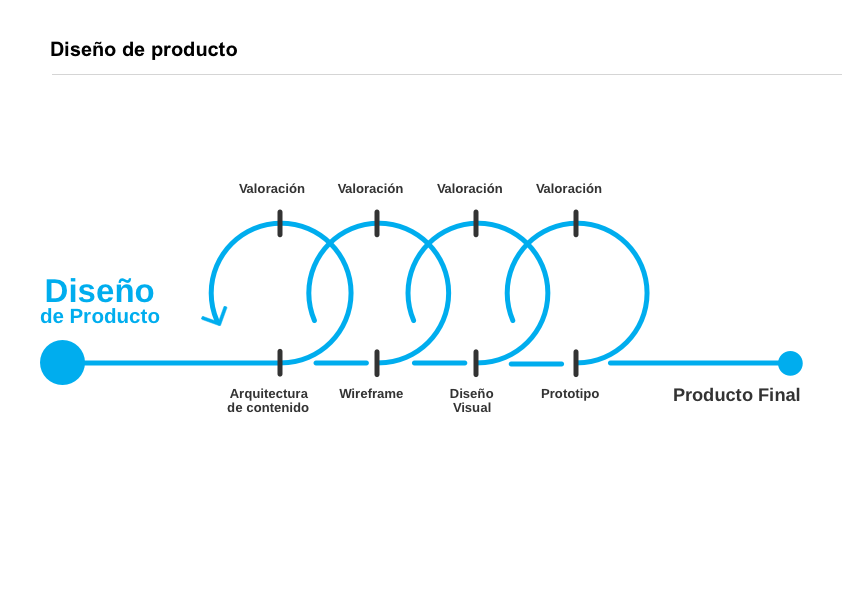
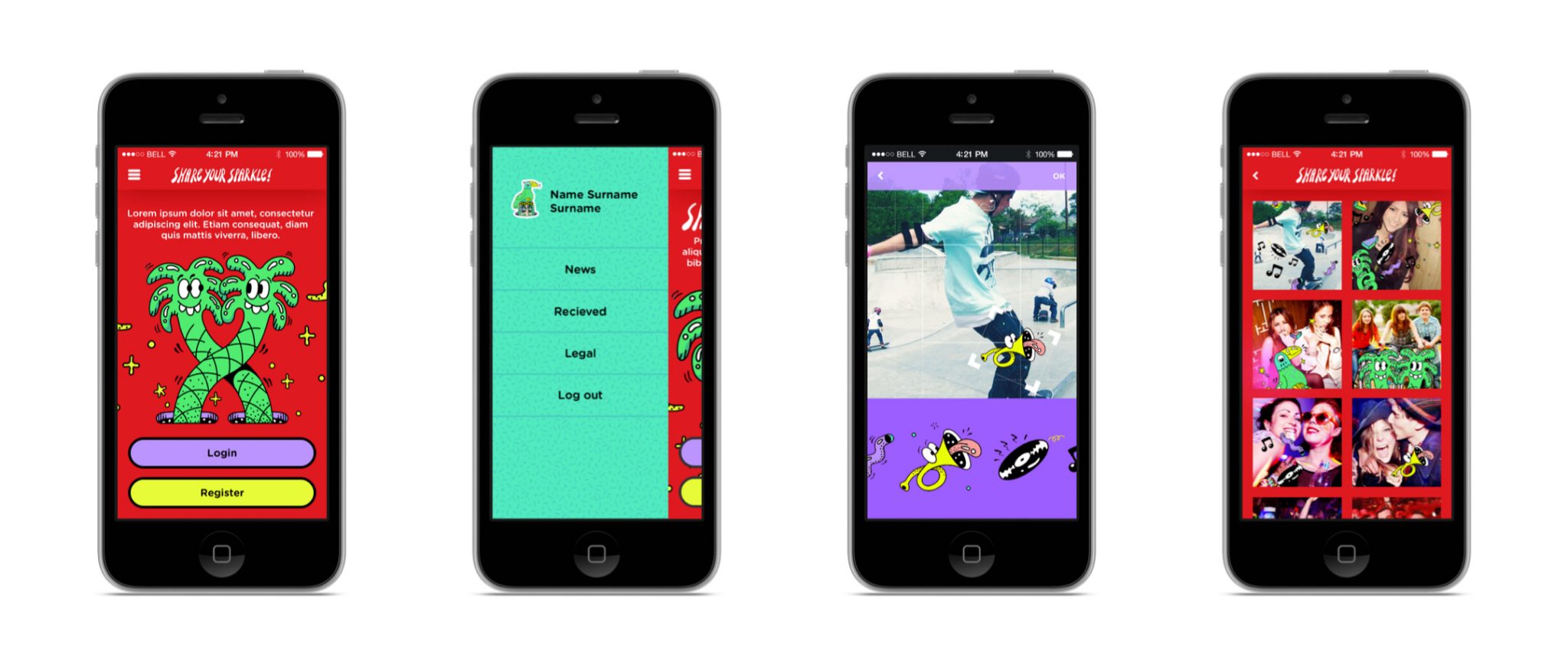
Prototipado
Deficnición y evolución / Beneficios y propósitos / Niveles de fidelidad / Retículas y anatomía / Organización de arcivos y handoff






Si quieres aprender, enseña.
Cicerón
Enseñar ha sido una aventura gratificante para mí. Cada paso de esta experiencia me permitió aprender y crecer, tanto profesional como personalmente. Fue un viaje emocionante que me permitió no solo transmitir conocimientos, sino también absorberlos y aplicarlos en mi propia práctica de diseño.
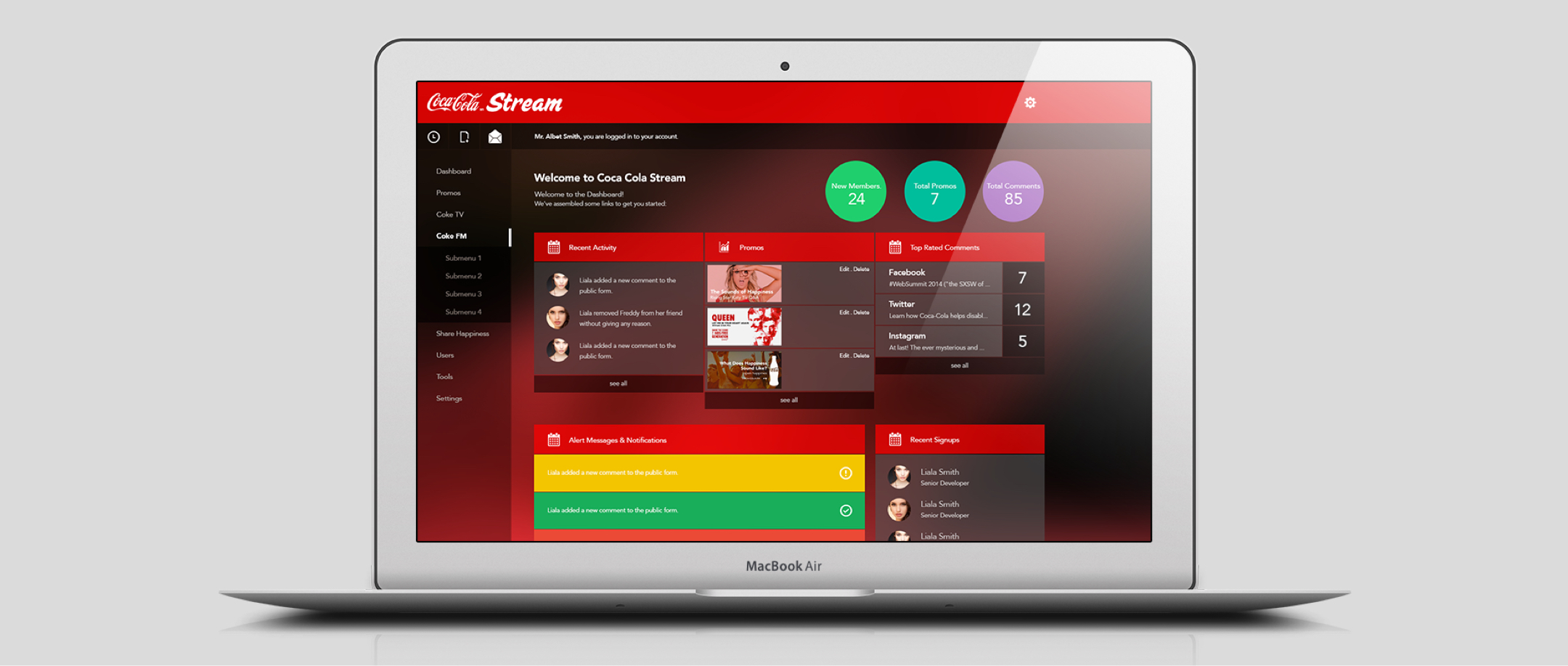
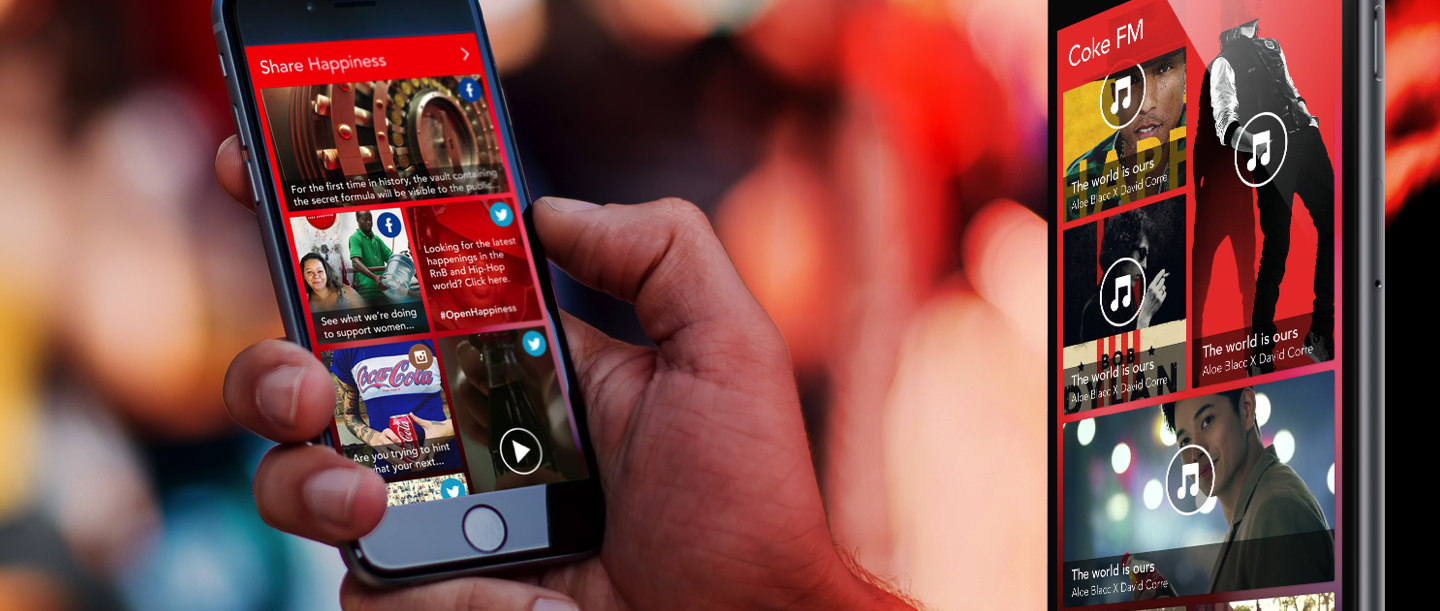
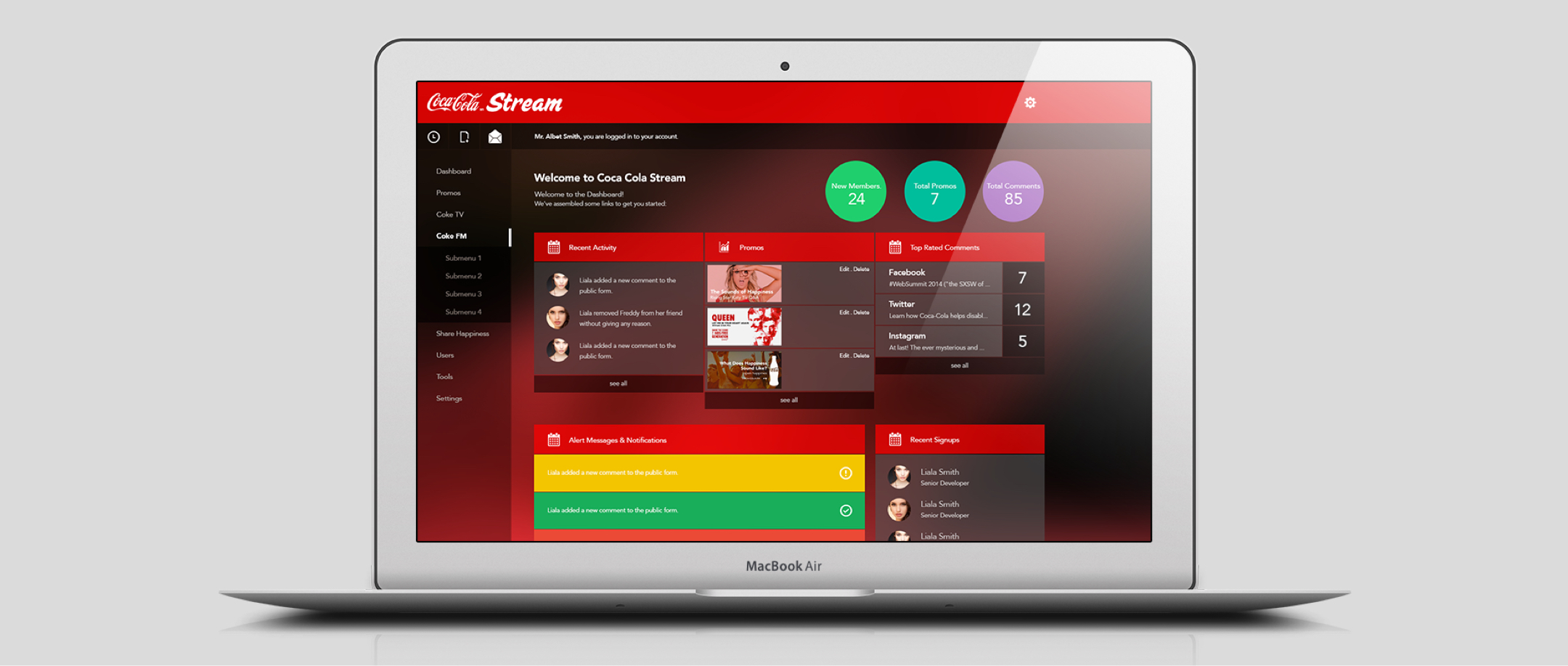
COCA COLA
COCA COLA
Estuve trabajando para el grupo Coca Cola en diversos proyectos que iban desde la promoción, producto, prototipado para nuevos conceptos, animación e interacción.
VISIÓN GENERAL
Estuve trabajando para el grupo Coca Cola en diversos proyectos que iban desde la promoción, producto, prototipado para nuevos conceptos, animación e interacción.
ROL
UX, UI, diseño, interacción.
HERRAMIENTAS
Sketch, Principle, After Effects.
META EMPRESARIAL
La meta empresarial era ofrecer diversos productos de marca blanca para diferentes audiencias y en distintas ubicaciones de Europa, con la flexibilidad de adaptar estos productos digitales según las necesidades cambiantes.
OBJETIVO DE DISEÑO
Mi objetivo de diseño principal era establecer un ecosistema cohesivo y versátil para todas las acciones presentadas. Esto implicaba utilizar de manera efectiva un sistema de diseño basado en la identidad corporativa del cliente, así como crear uno nuevo para adaptar el comportamiento en diversos medios, ya sea en la web, aplicaciones nativas o híbridas. Uno de los desafíos más significativos fue desarrollar un complejo sistema de gestión de contenidos (CMS) a nivel europeo para administrar promociones y gamificación. Este sistema permitía utilizar la imagen corporativa para crear campañas locales o europeas de promoción de cualquier tipo.
PROBLEMA
La diversidad de idiomas y caracteres en los lenguajes en los cuales se tenía que trabajar hizo que la organización desde los primeros momentos al abordar un proyecto determinado fuera crucial, también la coordinación con los equipos de programación para crear una organización clara y transversal.





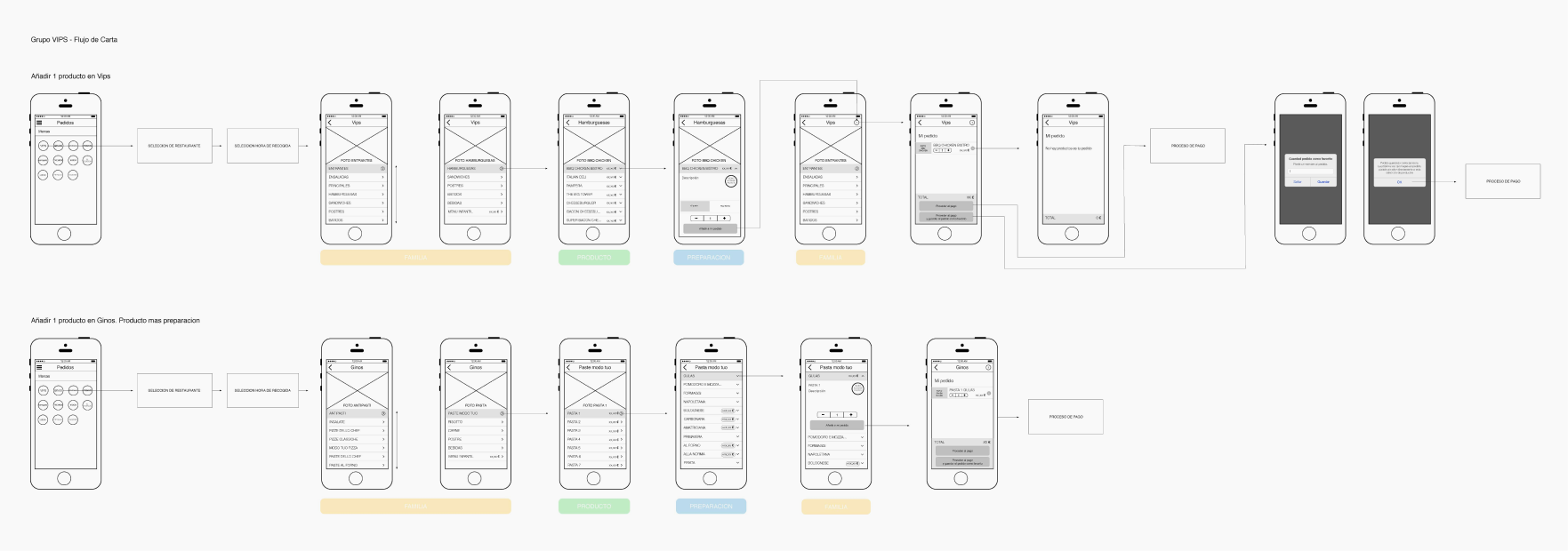
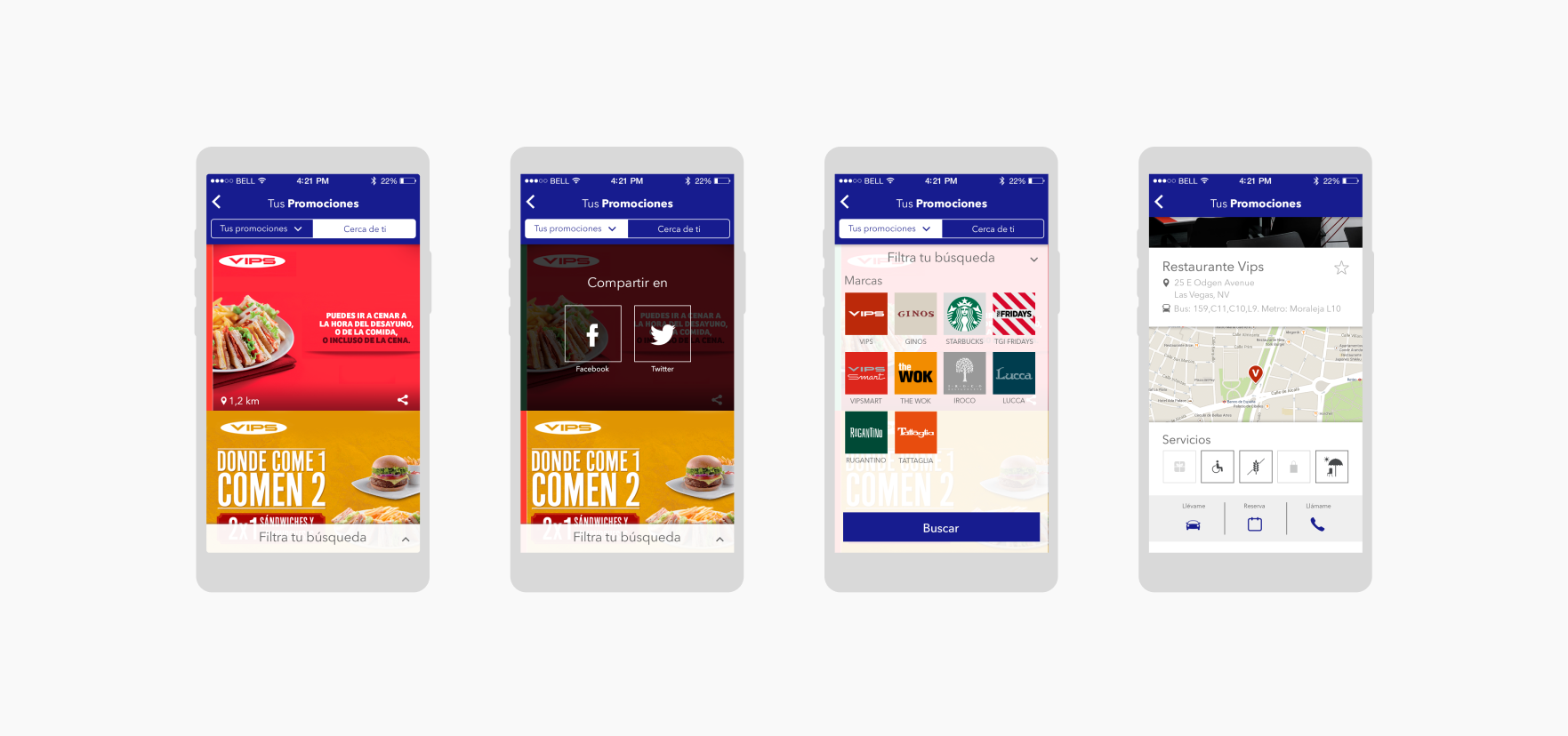
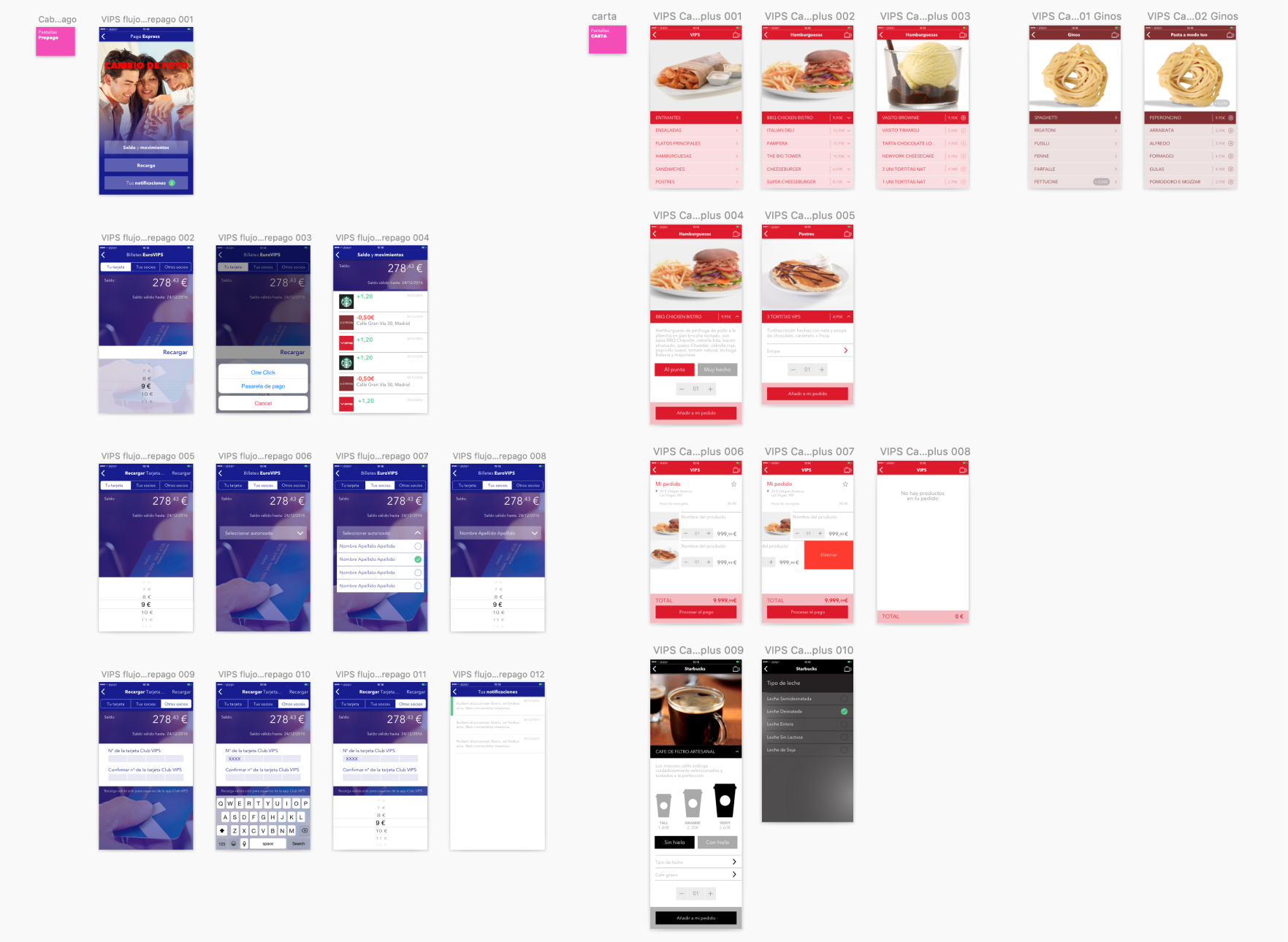
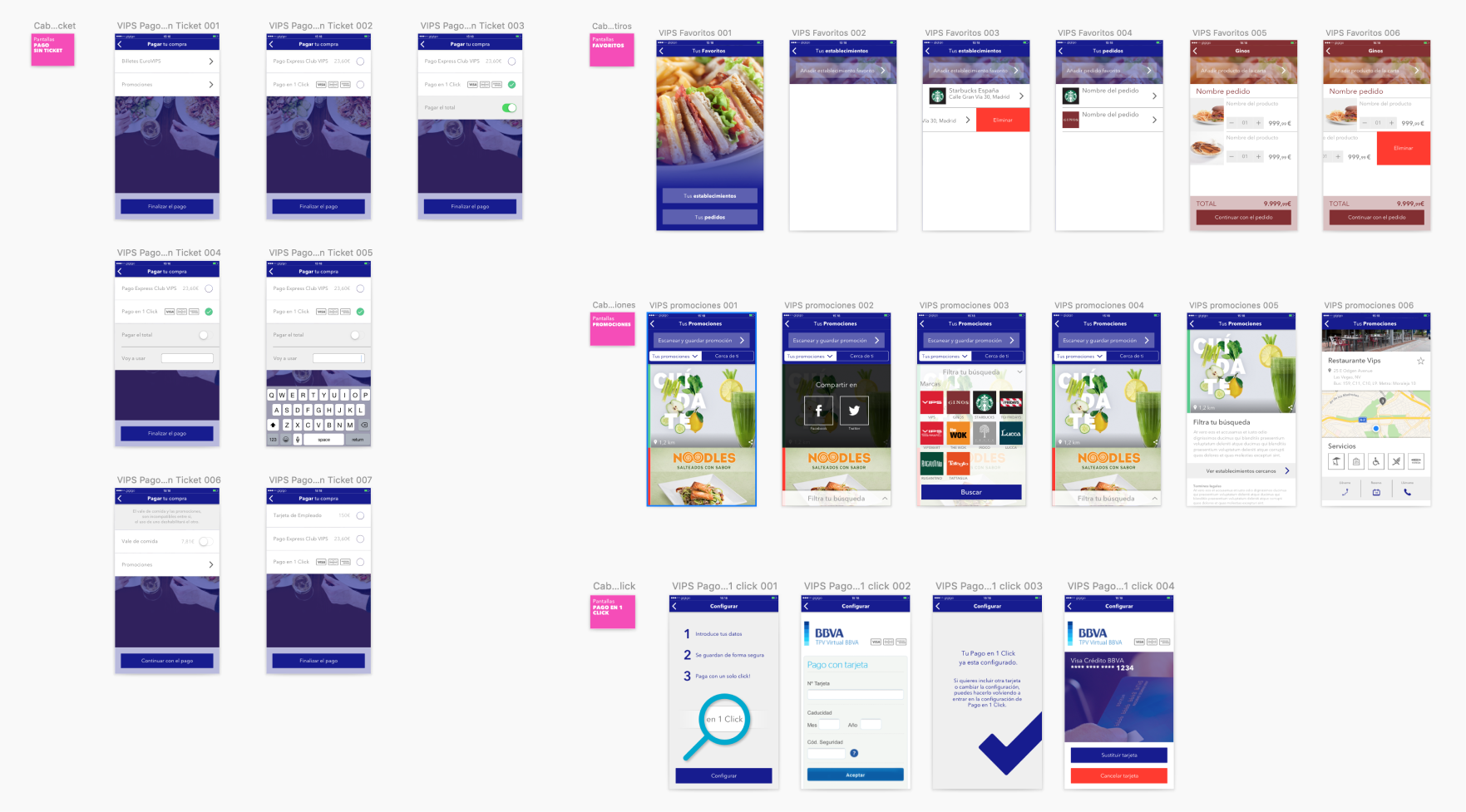
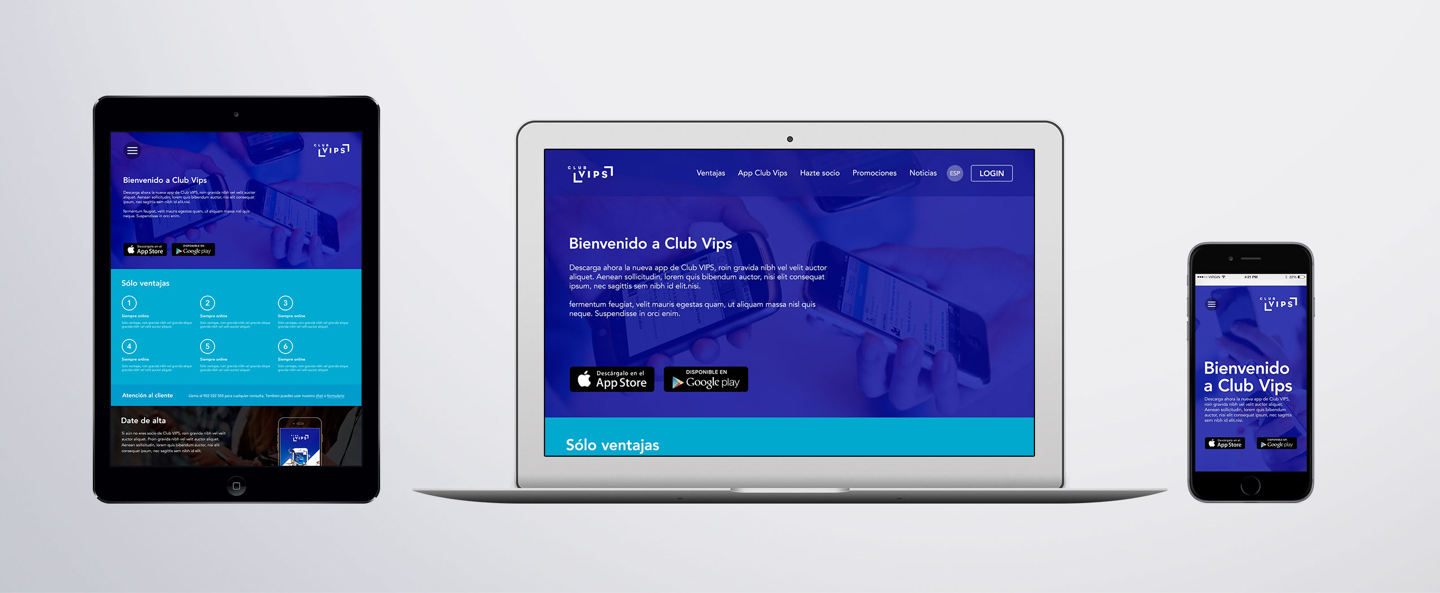
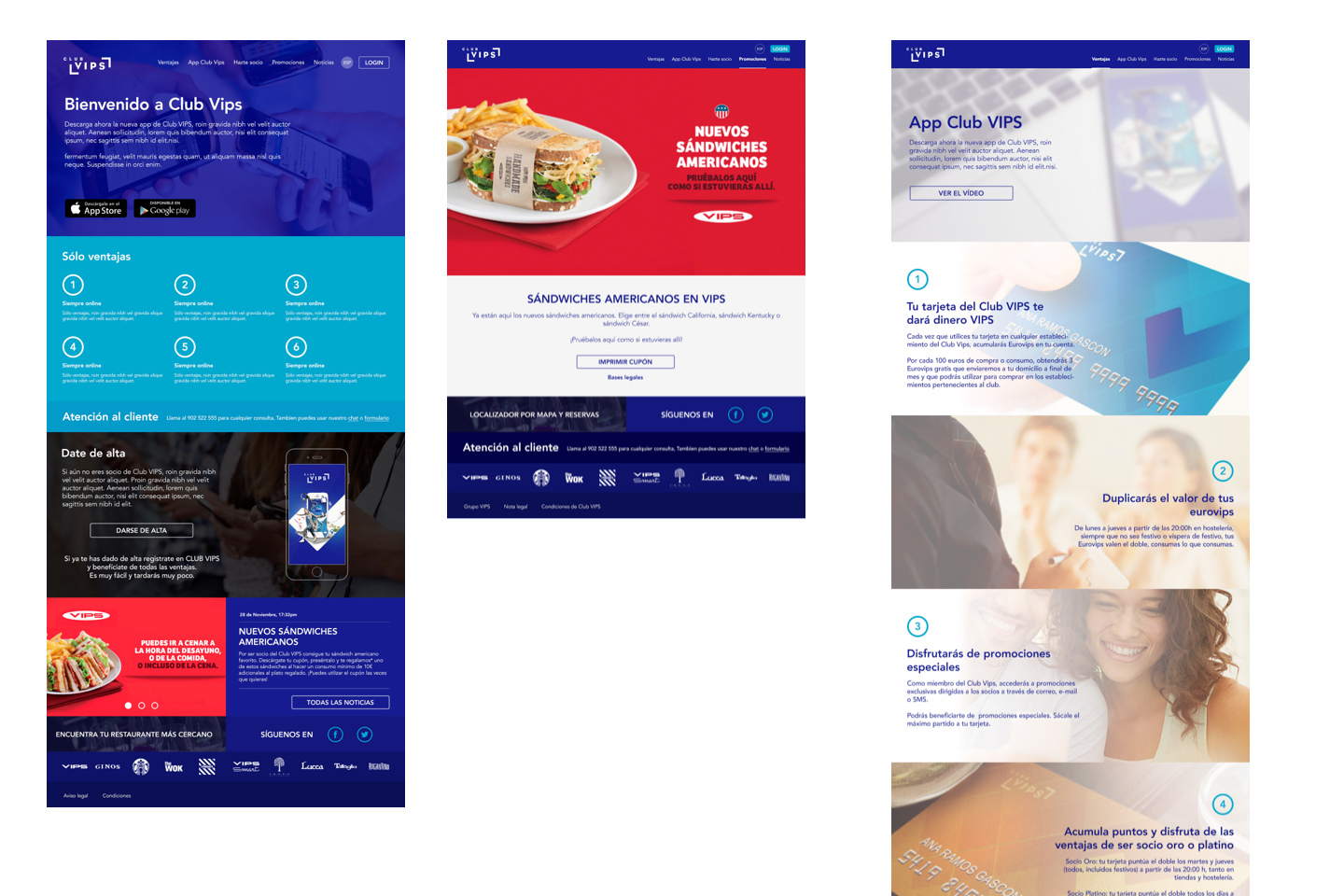
VIPS
VIPS
ROL
Research, wireframing, prototipado, UX, UI, diseño gráfico, interacción.
HERRAMIENTAS
Sketch, Principle.
META EMPRESARIAL
Flujos concretos para diferentes escenarios del socio del Club como pagar en un restaurante a través del móvil, pedir un café concreto en Starbucks o canjear puntos.
PROBLEMAS
La infraestructura de cliente contaba con diferentes aspectos tanto de gestión de datos como de visual que no se conectaban entre las partes del grupo. Contaban con muchos momentos de dolor a la hora de pedir y de pago, ya que las opciones para finalizar algunos de estos flows eran demasiado largos.
OBJETIVO DE DISEÑO
Entender los puntos de dolor y sintetizar y realizar un teste rápido para encontrar las oportunidades para condensar lo máximo posible, tanto en pasos como visualmente.







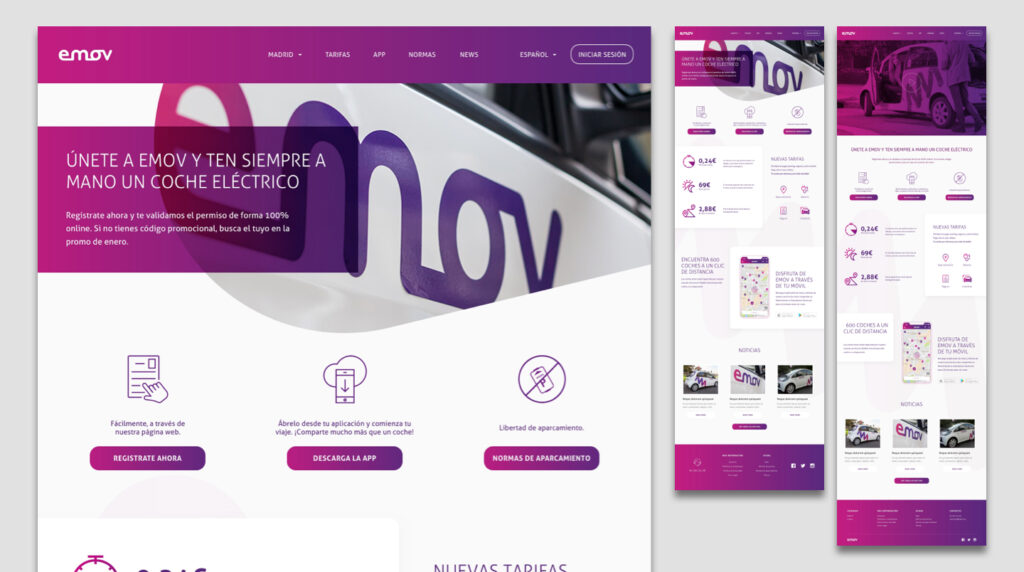
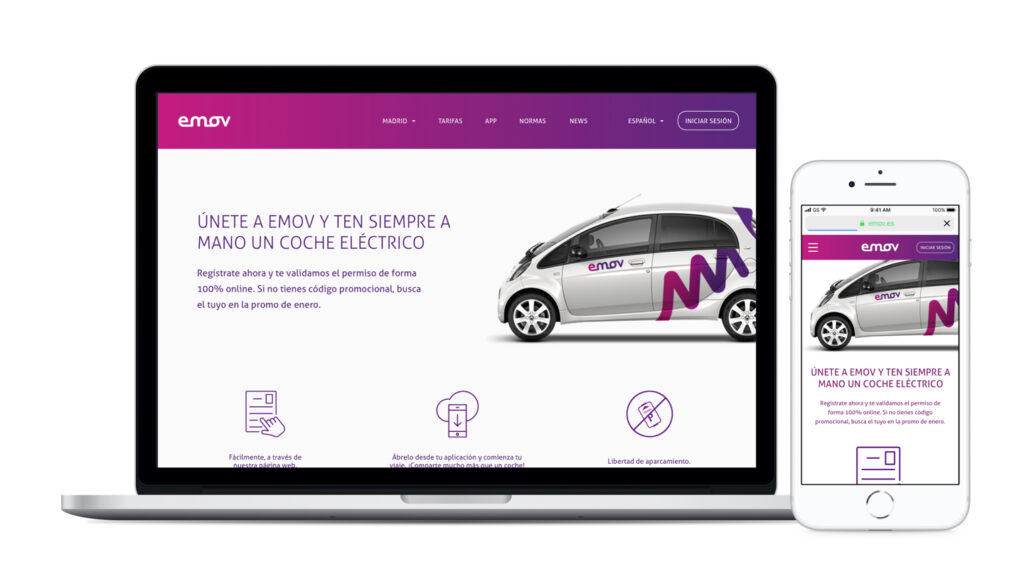
EMOV
EMOV
VISIÓN GENERAL
Concepto y diseño del look and feel aplicado acondicionado para web responsive.
ROL
Diseño gráfico.
HERRAMIENTAS
Sketch.
META EMPRESARIAL
Se necesitaba trasladar de una forma clara y sencilla tanto su identidad corporativa como sus valores a formato digital responsivo.
OBJETIVO DE DISEÑO
Realizar un concepto inicial para luego trasladar a otros formatos.


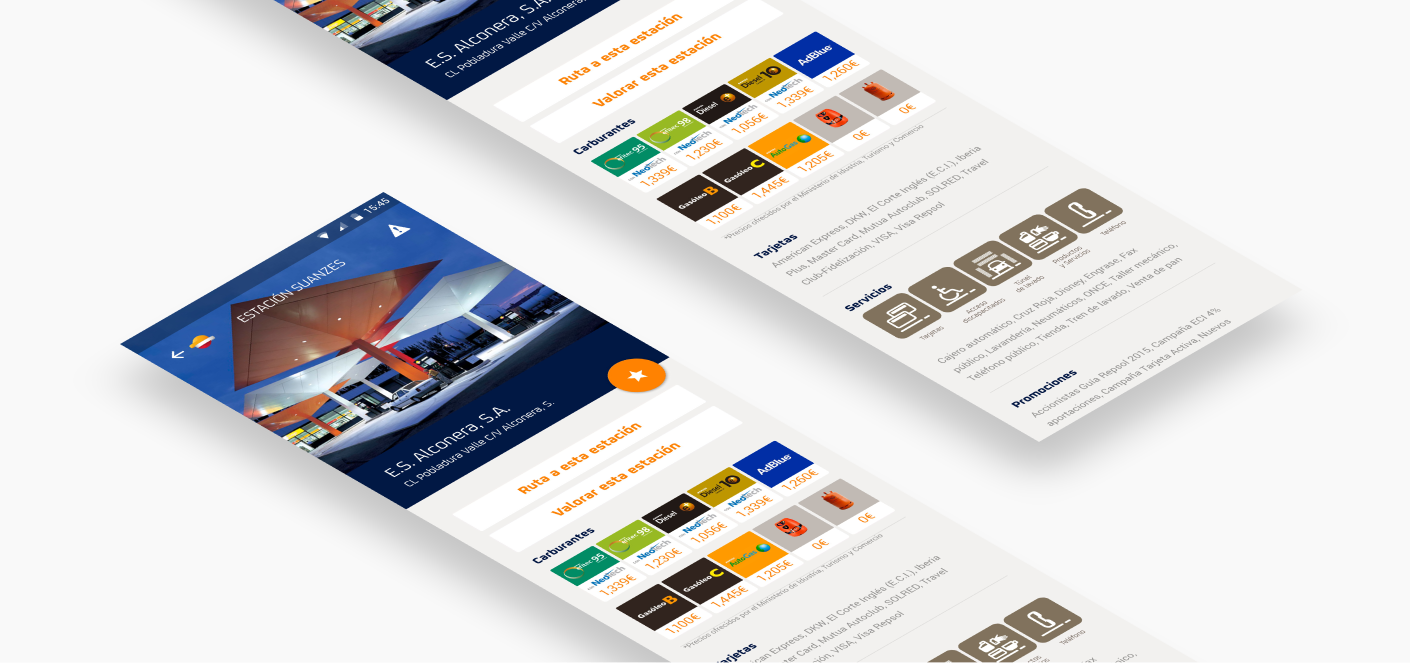
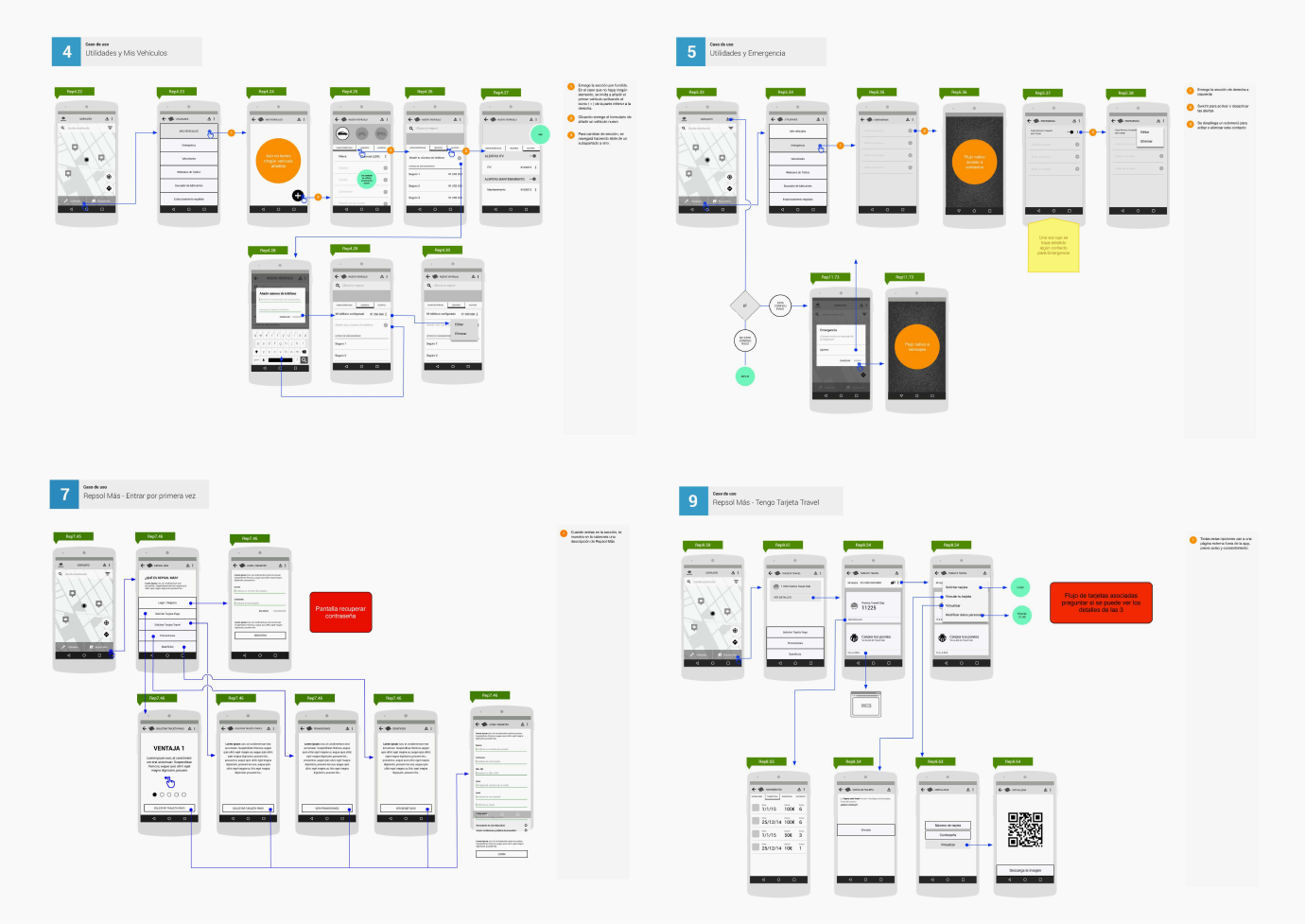
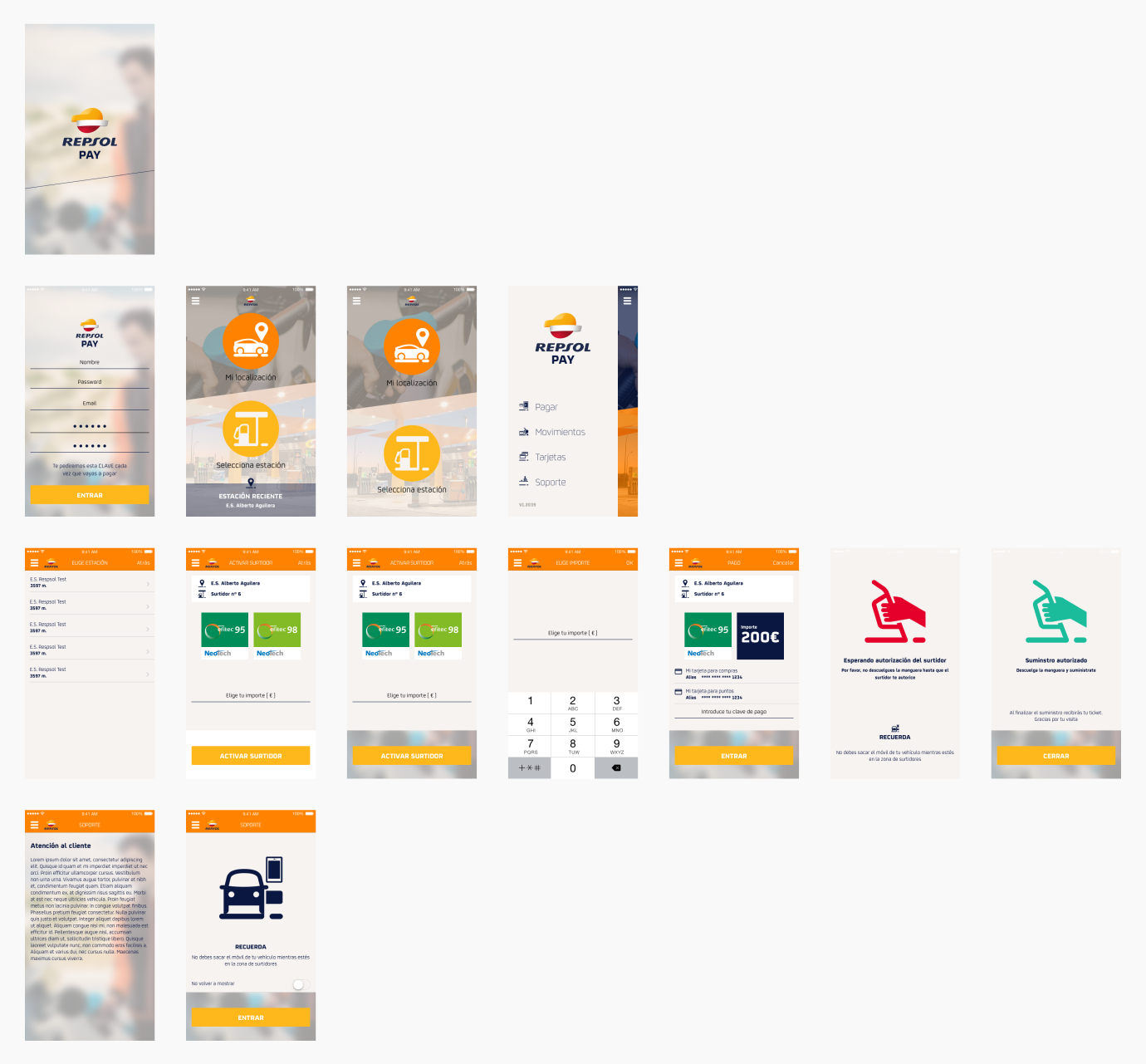
REPSOL
REPSOL
Serie de trabajos para Repsol en diferentes áreas de la compañía, promociones, pagos y programas de loyalty de los usuarios.
VISIÓN GENERAL
Trabajo continuo en varios de sus productos digitales.
ROL
UX, UI, Wireframe, prototipado, interacción.
HERRAMIENTAS
Sketch, Principle, Omnigraffle
OBJETIVO DE DISEÑO
Establecer una identidad homogénea para Repsol, ya que no contaba con una imagen reconocible. Cree junto con el cliente un sistema de diseño y de navegación que estuviera directamente relacionada con su identidad corporativa para así crear productos digitales acordes.





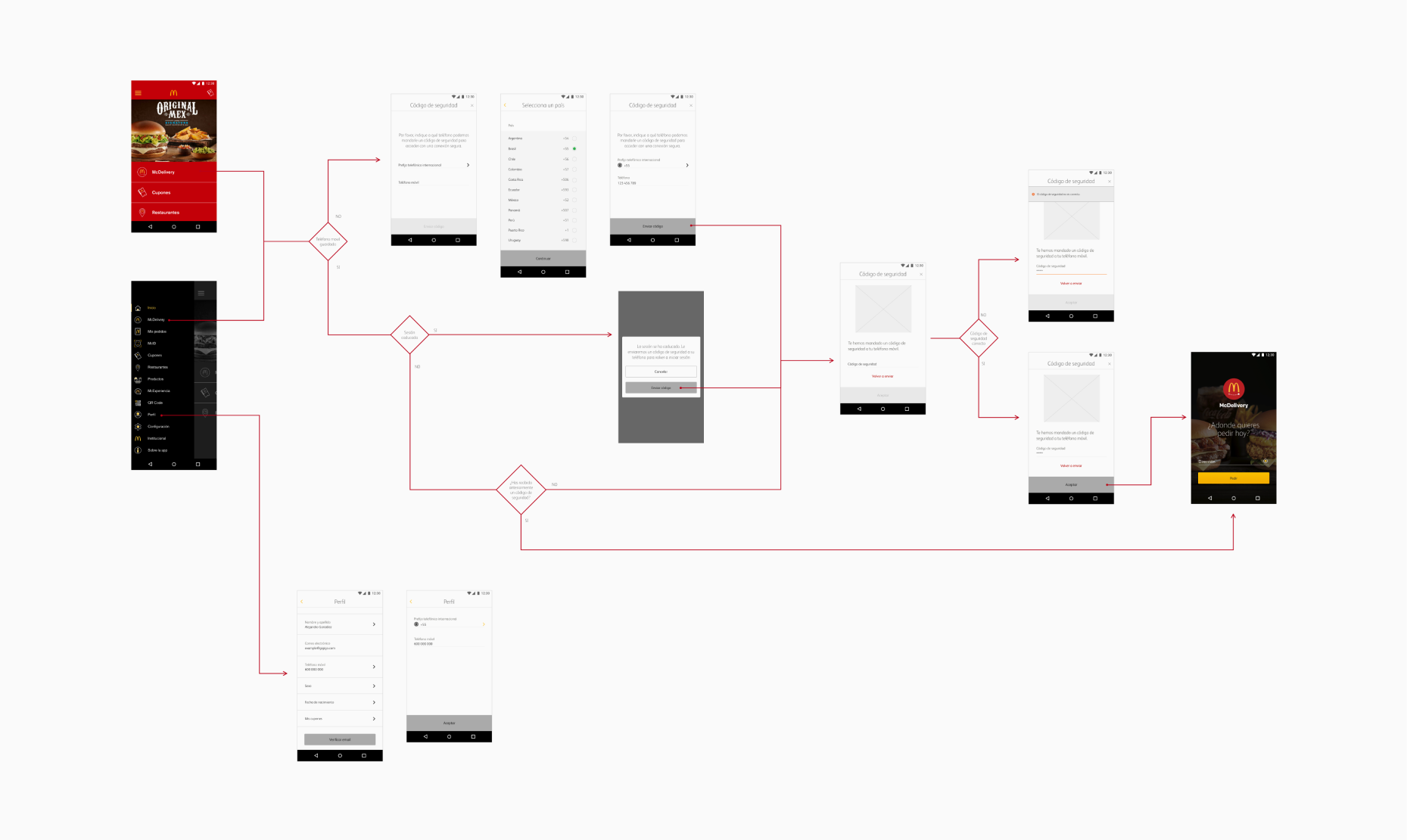
MCDONALD’S
MCDONALD’S
Prototipador y diseñador para el área LATAM de McDonald’s de la mayor parte de sus aplicaciones para diversos momentos dentro de sus flujos.
VISIÓN GENERAL
Mejoras en la interacción a través de la animación y la elaboración de propuestas para que los clientes las sometan a pruebas de mercado.
ROL
UX, UI, prototipado, interacción.
HERRAMIENTAS
Sketch, Principle, After Effects
PROBLEMAS
Detectar todos los flujos en los cuales en cada país pudiera haber puntos de dolor para el usuario. Además, en relación con el cliente y las diferentes políticas comerciales en diversos países, intentar detectar y optimizar cada uno de los prototipos e interacciones.
OBJETIVO DE DISEÑO
Establecer un lenguaje homogéneo que resuelva la mayoría de los casos, trabajando cerca de los equipos de desarrollo para una correcta optimización. Además, generar animaciones únicas y ligeras a través de After Effects y Bodymovin, entregando contenido en formato .json para reducir considerablemente su tamaño.



GIGIGO
GIGIGO
Aplicación nativa que permite a los usuarios solicitar vacaciones y días libres, mientras que los gerentes pueden gestionar revisiones médicas y la formación interna. Con una interfaz intuitiva, agiliza y simplifica estos procesos, optimizando la experiencia para todos los involucrados.
VISIÓN GENERAL
Lideré proyectos de presentación para nuestros clientes, colaborando estrechamente con los stakeholders de marketing y cuentas. Estos desafíos me permitieron lograr una comunicación efectiva con clientes.
ROL
Diseñador, animador, postproducción.
HERRAMIENTAS
Sketch, Office, After Effects, Photoshop
OBJETIVO DE DISEÑO
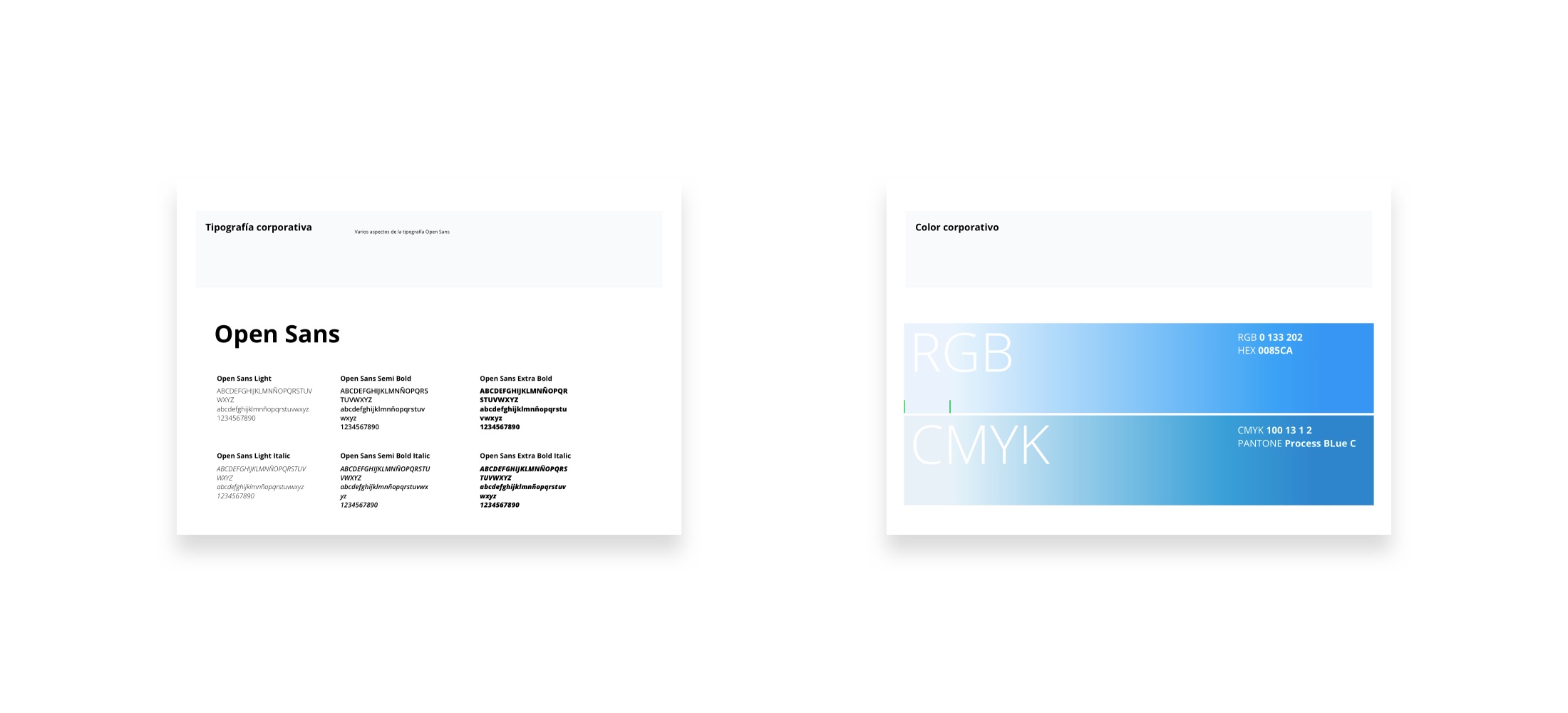
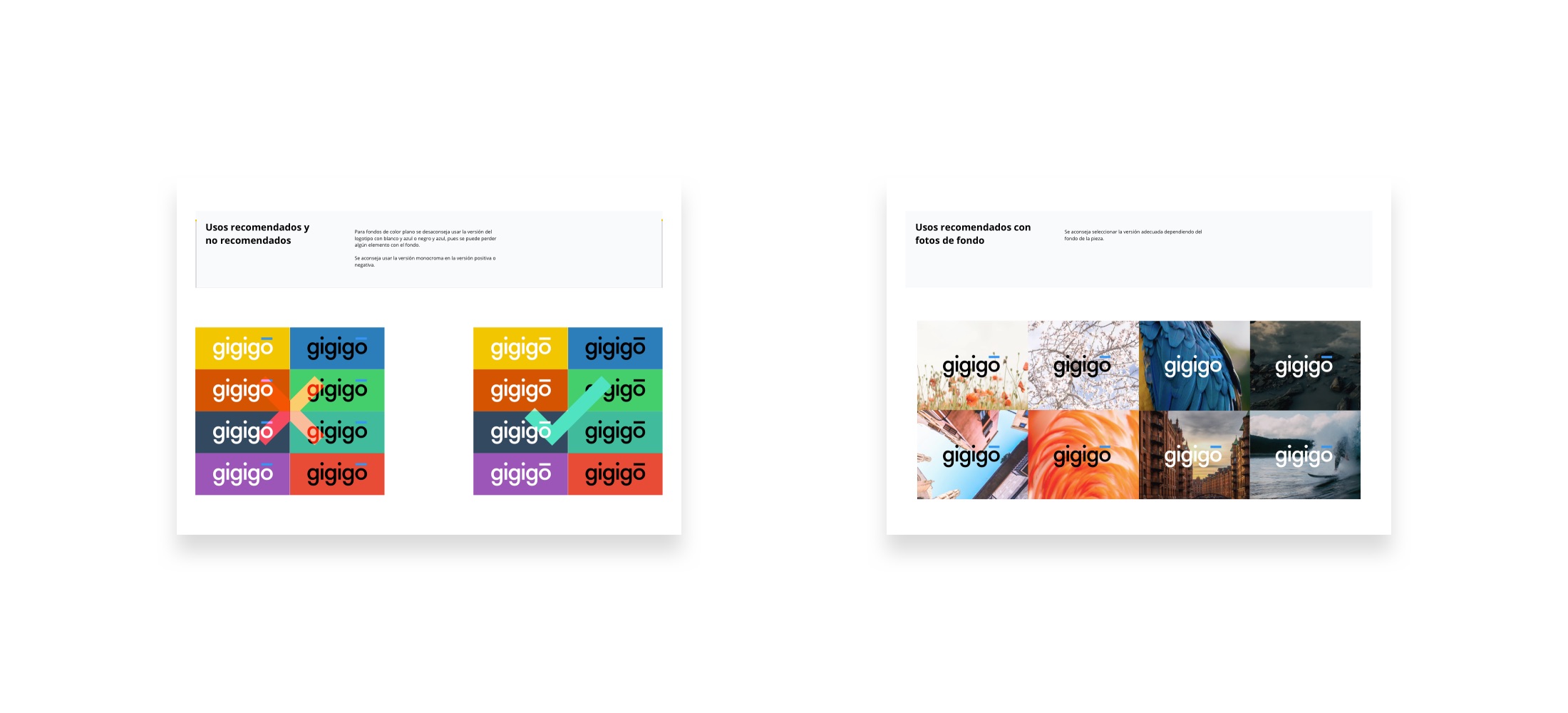
Mi enfoque se centró en el storyboards y la postproducción de videos de presentación, donde desarrollé presentaciones dinámicas que destacaron nuestra propuesta de valor. Asumí la responsabilidad del desarrollo de la identidad corporativa, contribuyendo a la creación y mantenimiento de documentos clave para garantizar la coherencia de la imagen de la marca. Creación de maquetas y patrones para diferentes piezas: Powerpoints, firmas de correos, papelería, tarjetas de visita, etc…





Neinor
Neinor
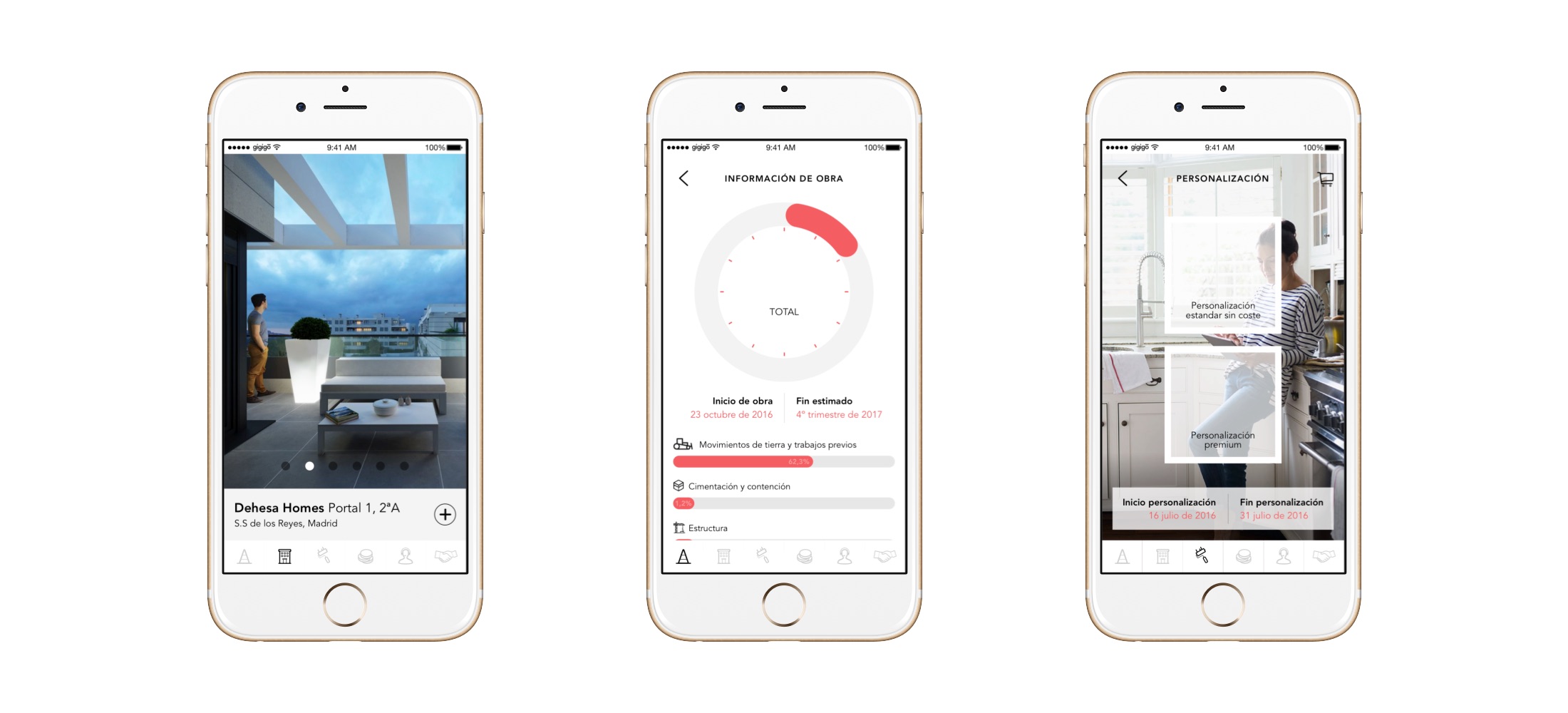
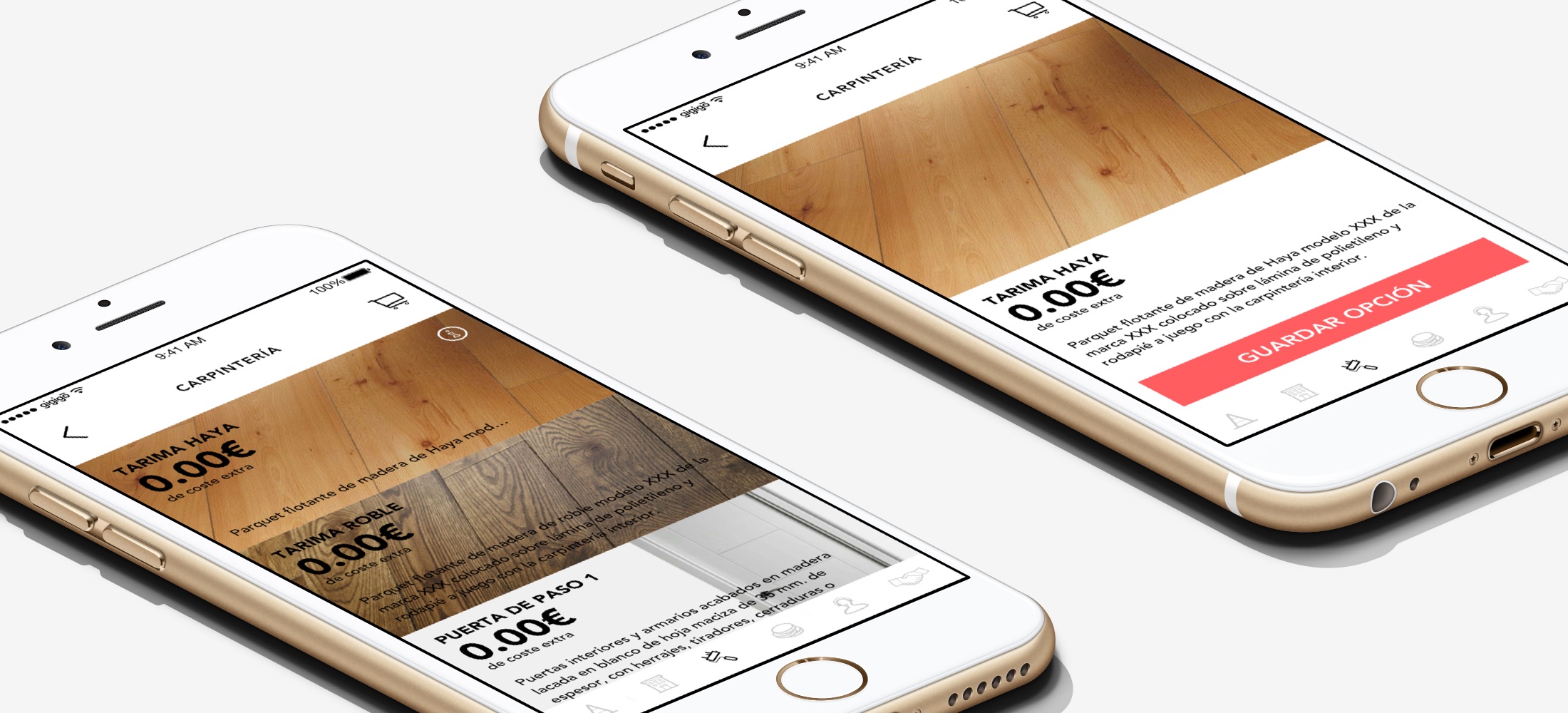
Aplicación para presupuestar pisos de nueva construcción. Puede seleccionar aspectos básicos para presupuestarlos y crear una idea del costo total.
VISIÓN GENERAL
Crear una propuesta sólida con varios ejemplos y flows de esta app.
SKILLS
Wireframe, prototipado, UX, UI, microinteracción.
META EMPRESARIAL
Facilitar a los clientes una herramienta intuitiva y efectiva para presupuestar y planificar sus proyectos de vivienda de nueva construcción, lo que les permitirá tomar decisiones informadas y simplificar el proceso de adquisición de propiedades.
OBJETIVO DE DISEÑO
Trabajé en todas las fases del diseño, desde la conceptualización hasta los prototipos de alta fidelidad. Desarrollé flujos de usuario intuitivos que conformaron la base de una aplicación para presupuestar es primera vivienda, priorizando la simplicidad y la estética. Además, realicé microinteracciones efectivas para presentar nuestra propuesta a los clientes, lo que resultó crucial para ganar esta propuesta.


euro6000
Euro6000
Mi colaboración con el Banco Euro6000 fue una experiencia profundamente enriquecedora y productiva que se extendió durante dos años. Durante este tiempo, no solo tuve la oportunidad de trabajar en varios proyectos clave, sino que también contribuí al desarrollo de un lenguaje visual coherente para todos los productos realizados para el banco.
ROL
Product designer.
HERRAMIENTAS
Sketch, Principle, Omnigraffle.
META EMPRESARIAL
Contribuir a la implementación de un sistema de diseño coherente, lo que mejoró la comunicación con el cliente y facilitó el handoff a los desarrolladores, lo que se tradujo en una identidad visual unificada y en procesos más eficientes.
LOGROS
Destaco la creación de sistemas de nomenclatura para archivos, lo que permitió una mejor organización y una mayor comprensión de los procesos de diseño con cliente.
LOGROS
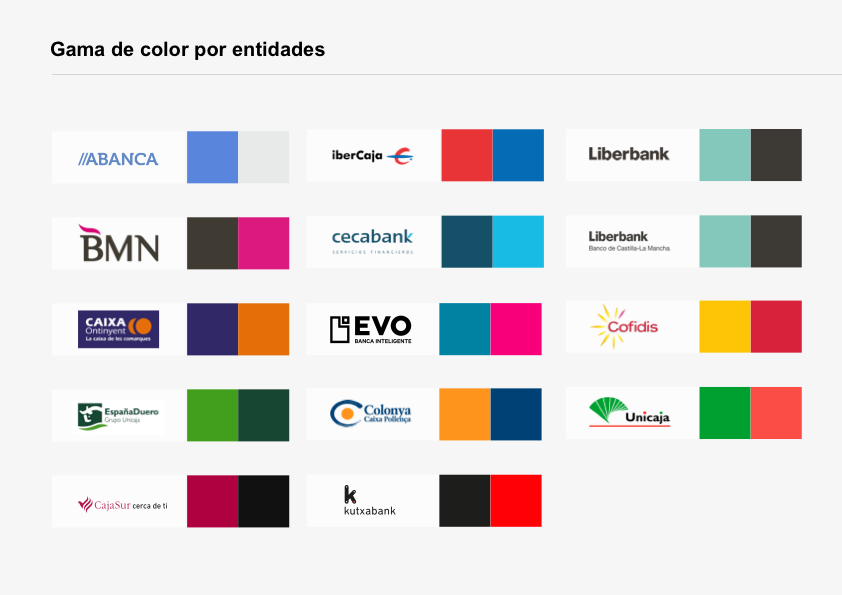
CREACIÓN DE UN LENGUAJE VISUAL
Participé activamente en la creación de un lenguaje visual unificado para las marcas asociadas al banco. Este lenguaje aseguró una identidad de marca coherente y reconocible en todos los materiales y plataformas.
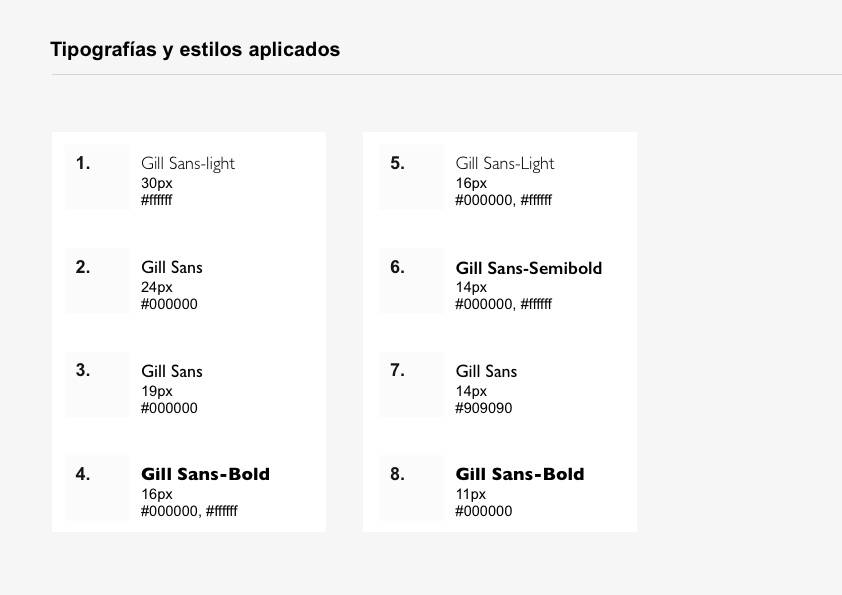
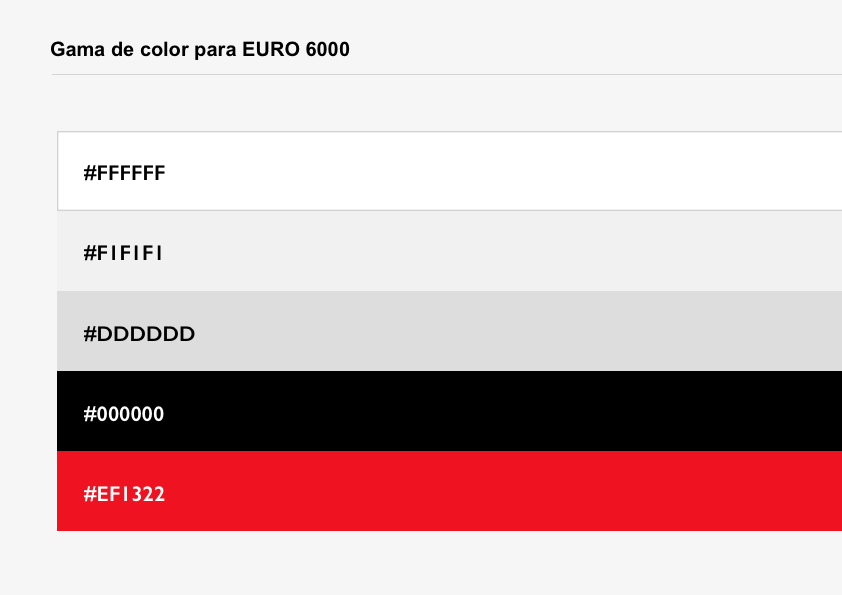
GUÍA DE ESTILO Y SISTEMA DE DISEÑO
Diseñé y desarrollé una guía de estilo que posteriormente se convirtió en un sólido sistema de diseño. Este sistema se implementó en todas las piezas de diseño, garantizando una apariencia visual uniforme y coherente en todos los materiales y canales de comunicación.
METODOLOGÍA DE TRABAJO EFICIENTE
Desarrollé una metodología de trabajo que optimizó la colaboración entre el cliente y yo. Esta metodología permitió una comunicación más eficaz, la definición de objetivos claros y la entrega puntual de proyectos de alta calidad.
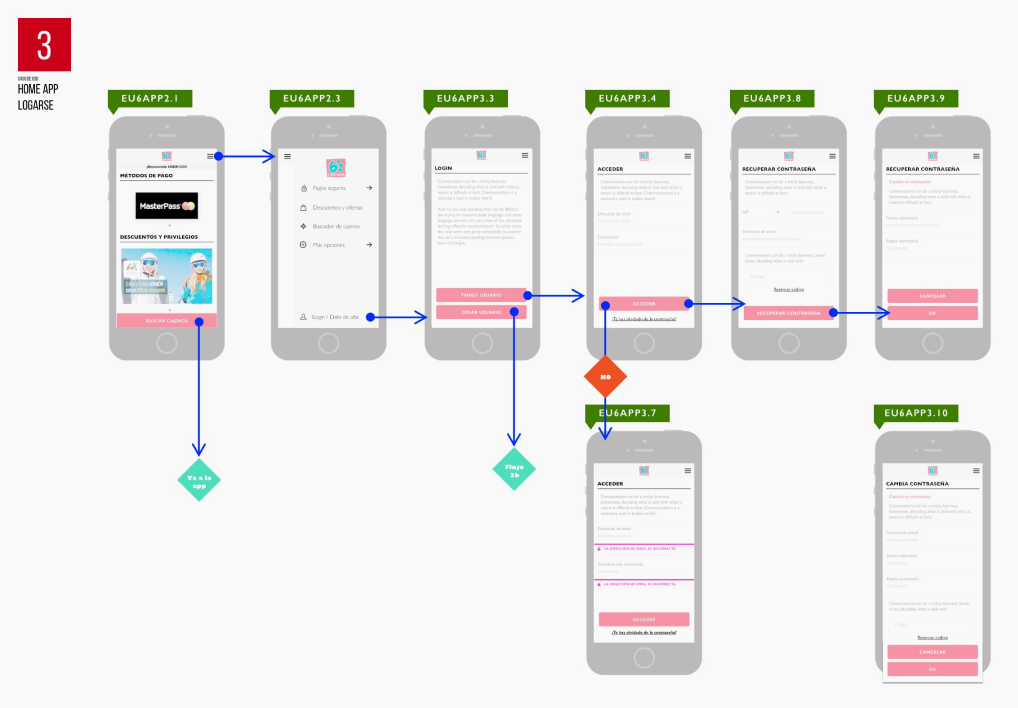
SISTEMA DE COMUNICACIÓN EFICIENTE
Cree un sistema que incluía nomenclaturas específicas que aseguraban que todos estuvieran hablando sobre los mismos elementos y características, reduciendo cualquier confusión o malentendido.
Además, documenté estas nomenclaturas para mantener una estructura organizada y clara en todos los archivos y pantallas. Esto permitió que cualquier persona, incluso si no estaba directamente relacionada con el proyecto, pudiera entender fácilmente la construcción de los archivos y la lógica de diseño garantizando que los recursos estuvieran bien organizados.
Este sistema no solo mejoró la comunicación con el cliente, sino que también demostró ser altamente eficaz en la transferencia de diseños a los desarrolladores (handoff). Los desarrolladores encontraron que el sistema de nomenclatura y la organización de archivos facilitaban en gran medida la comprensión y la implementación de los diseños, lo que agilizaba significativamente el proceso de desarrollo.



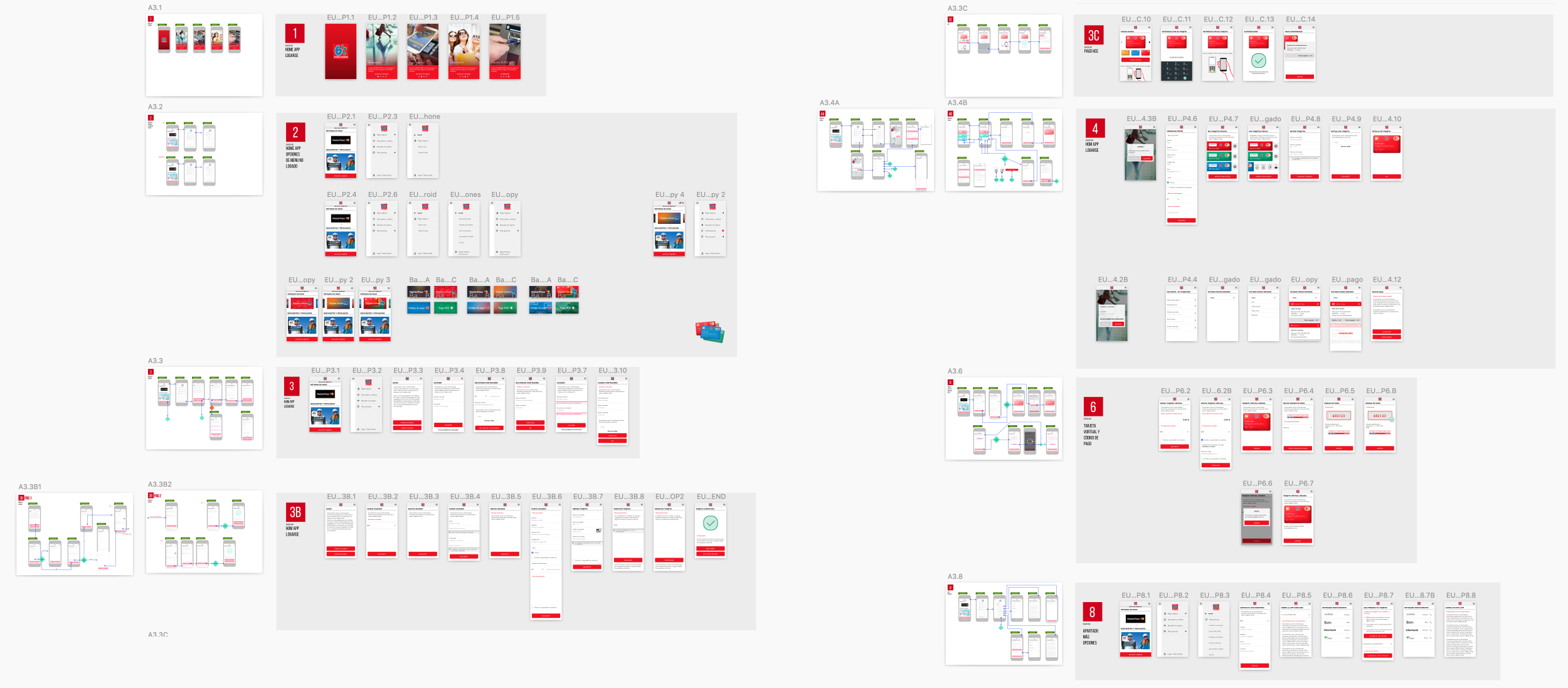
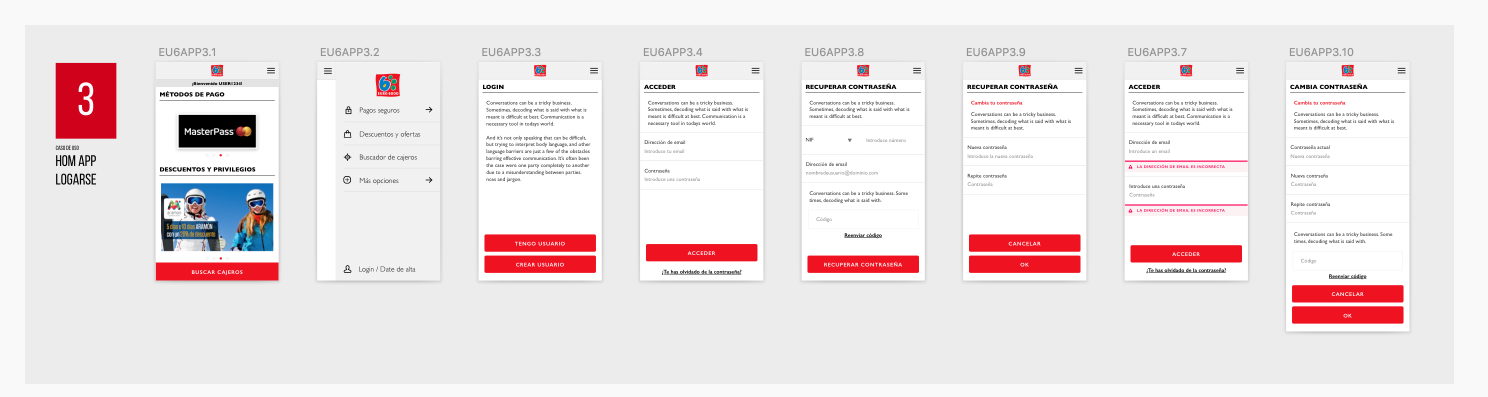
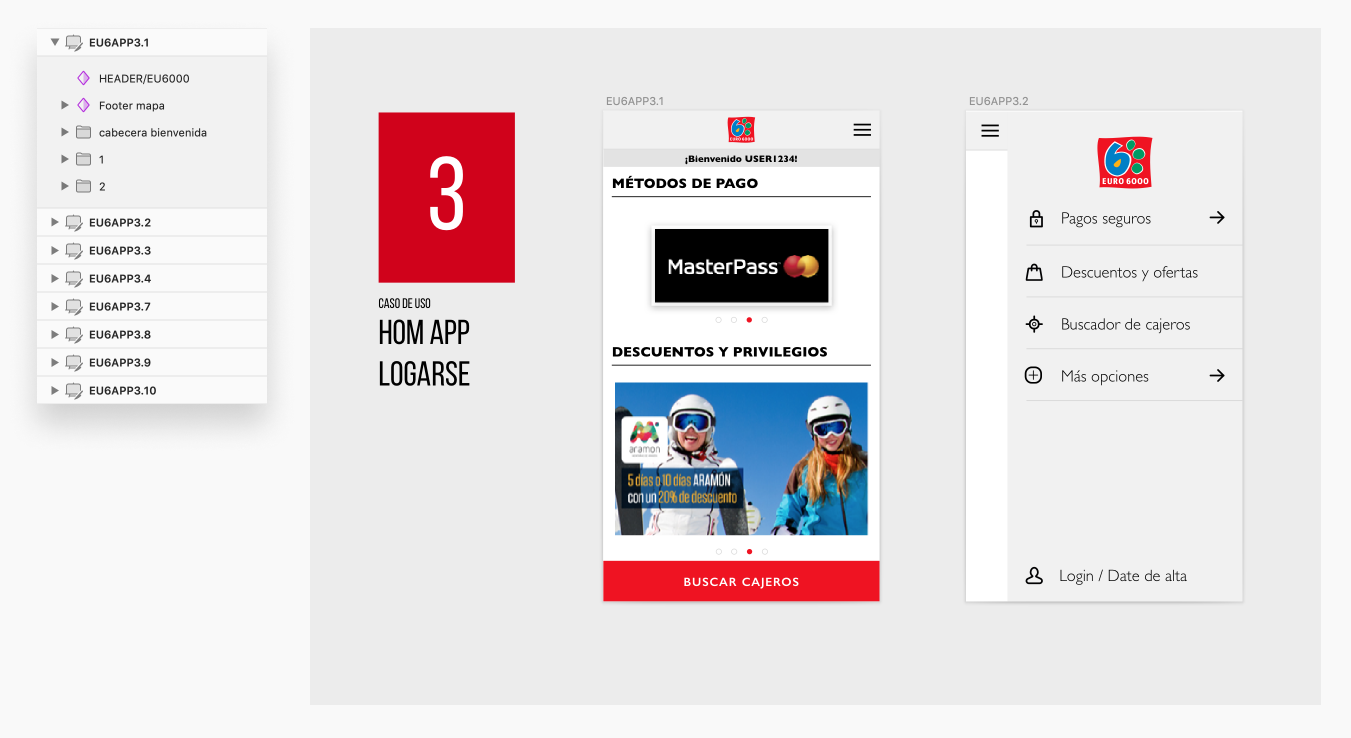
En las primeras etapas del proyecto, creamos los primeros flujos a los cuales añadimos nomenclaturas a las pantallas.

Una vez establecido el sistema de diseño, desarrollamos los flujos con un diseño casi definitivo para llevar a cabo pruebas. En este punto, también incorporamos las nomenclaturas de las pantallas en los documentos.

Cada pantalla se estructuraba con grupos de elementos fácilmente reconocibles, dispuestos de arriba a abajo y de izquierda a derecha. Cada capa se nombraba de manera contextual y comprensible para facilitar su lectura.

Por último, el documento se estructuraba en función de los diferentes flujos de trabajo, organizados en secciones claramente diferenciadas. Se establecía un guión para llevar un registro de la aceptación del trabajo por parte del cliente, gestionando cualquier cambio o trabajo en curso de manera eficiente.