INSTITUTO TRAMONTANA
ENFOQUE
Se adoptó un enfoque educativo humanista, fusionando la teoría con la práctica. Cada módulo no solo exploró los orígenes históricos de los conceptos, sino que también proporcionó a los participantes una comprensión profunda y aplicada.
Realicé un viaje desde las raíces de cada disciplina hasta su manifestación práctica, cultivando habilidades esenciales para el diseño interactivo. Mi compromiso fue transmitir no solo conocimientos técnicos, sino también una apreciación más profunda de cómo el diseño interactivo influye en nuestro mundo digital.
Espacio y composición
Espacio / Reglas / Formatos y proporciones / Retículas y anatomía / Composición
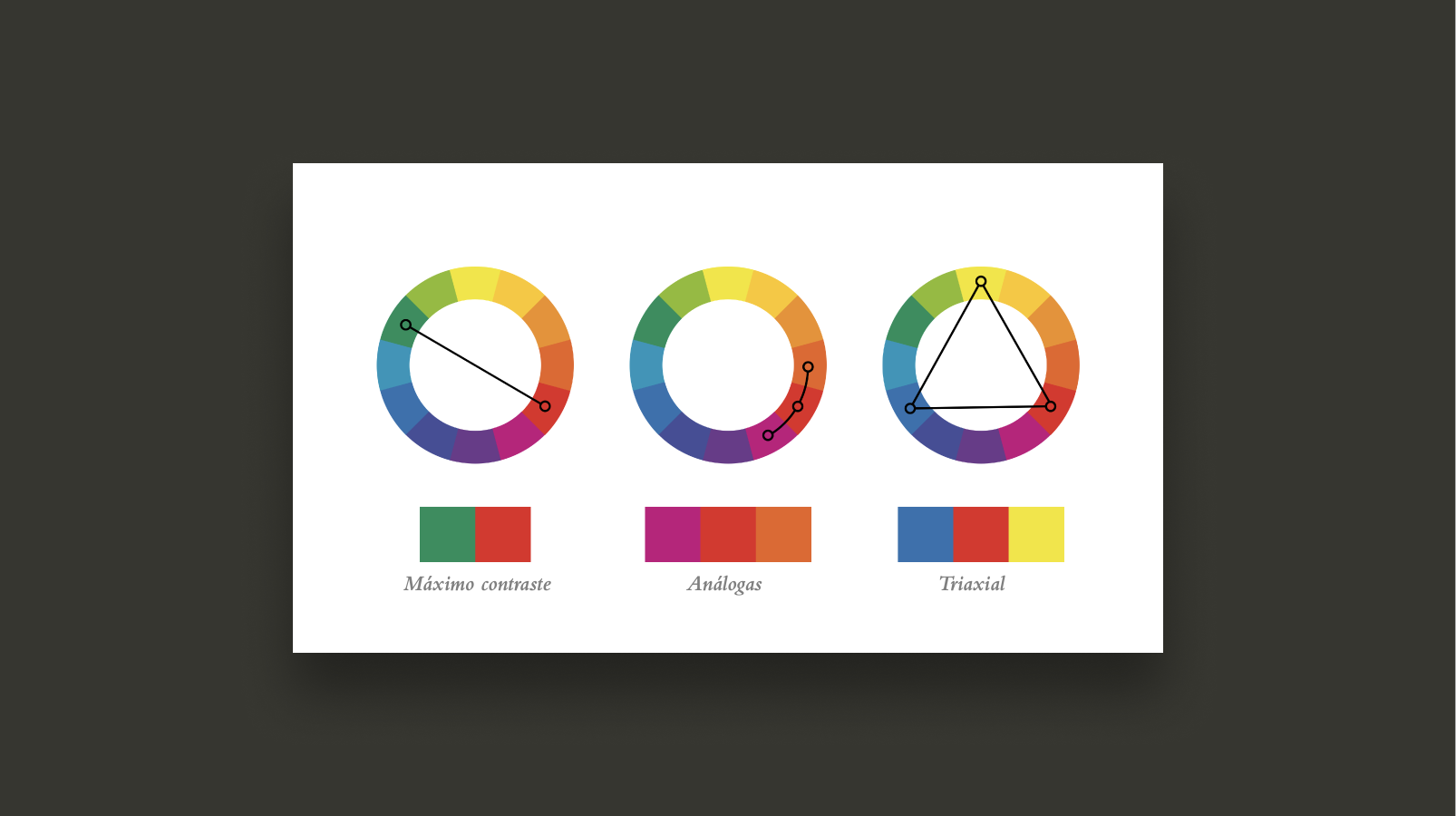
Color
La luz como fenómeno físico / Estudios históricos del color / Clasificación del color así como de su valor psicológico / Significado e identidad / Color en la interacción
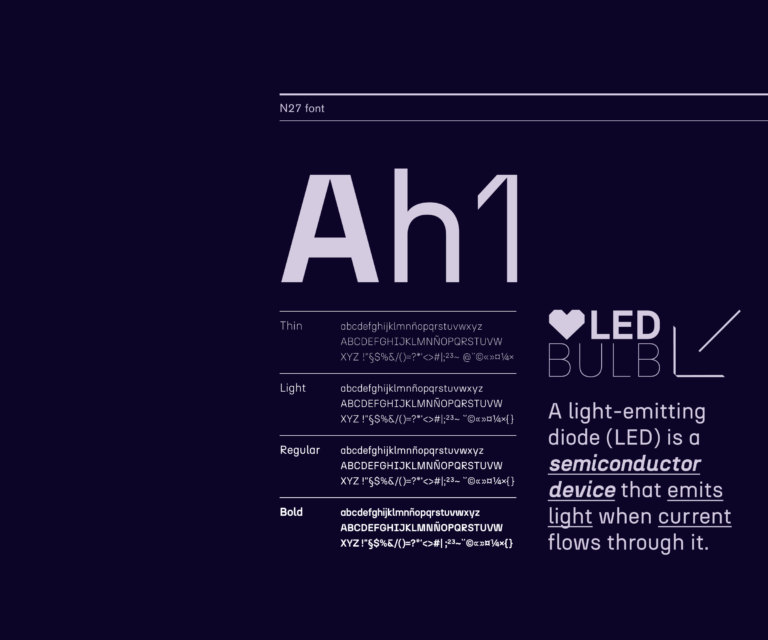
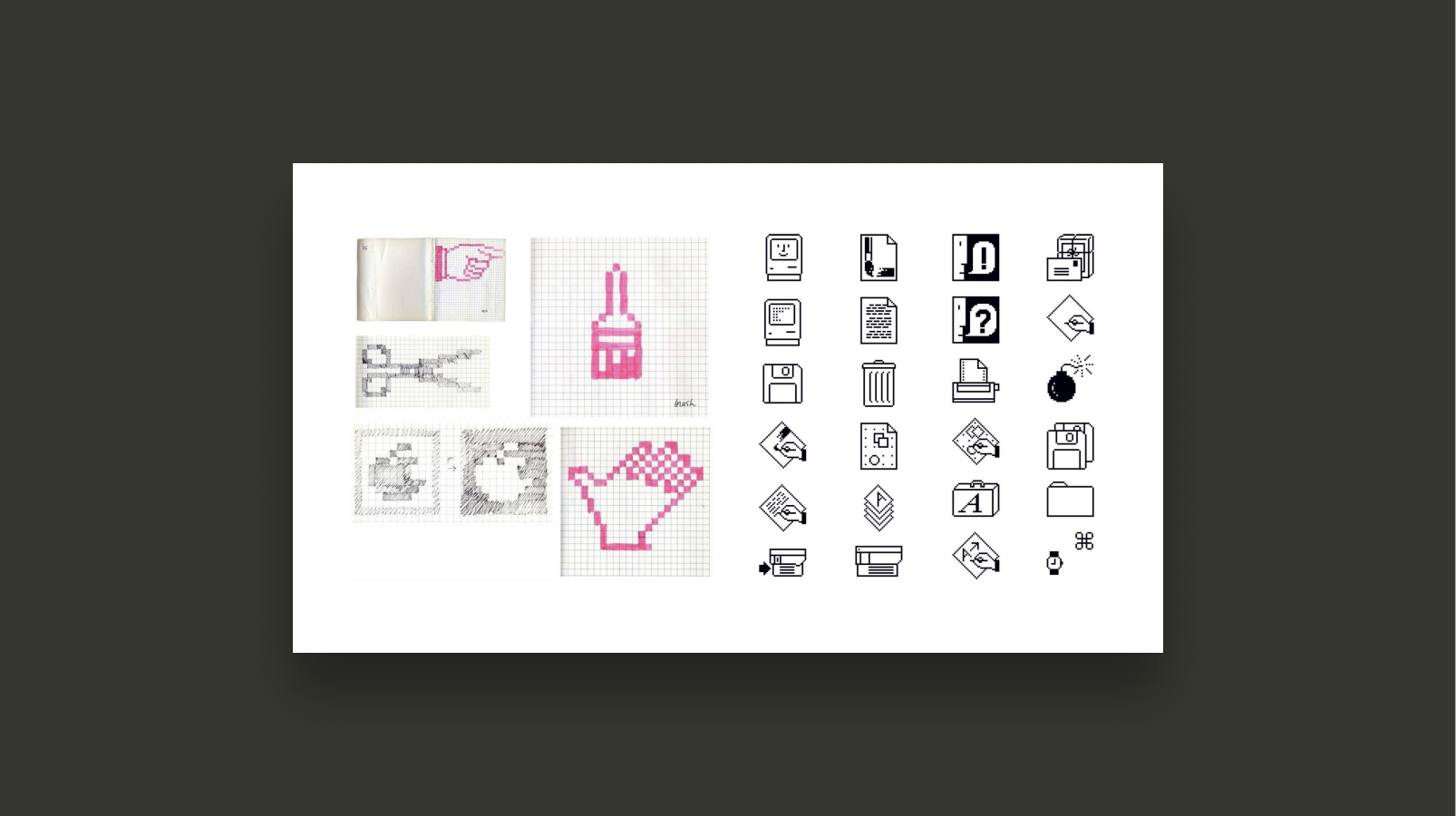
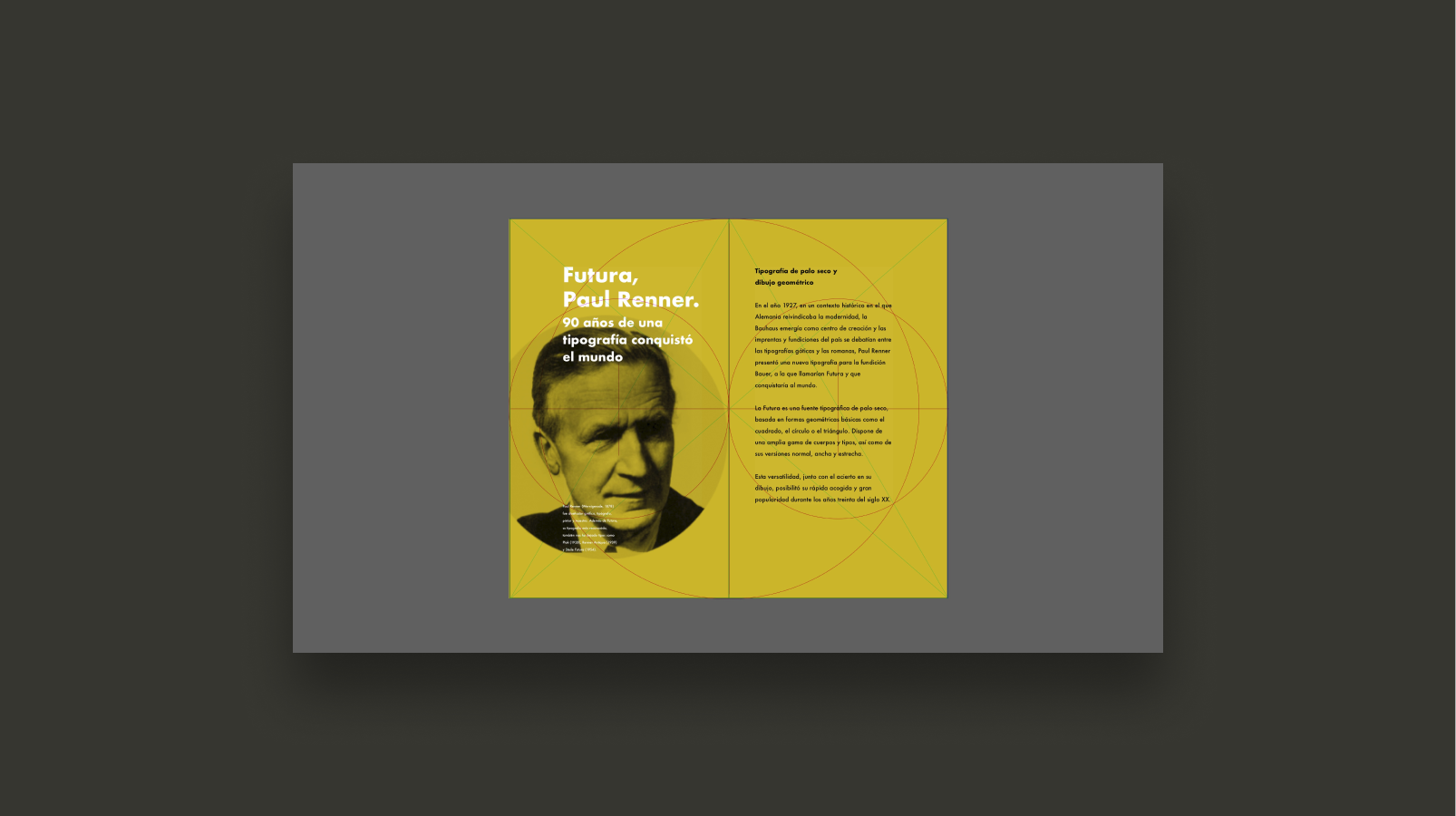
Tipografía
Historia hasta era digital / Clasificación / Uso funcional, técnico y estético / Aspectos / Psicología y color
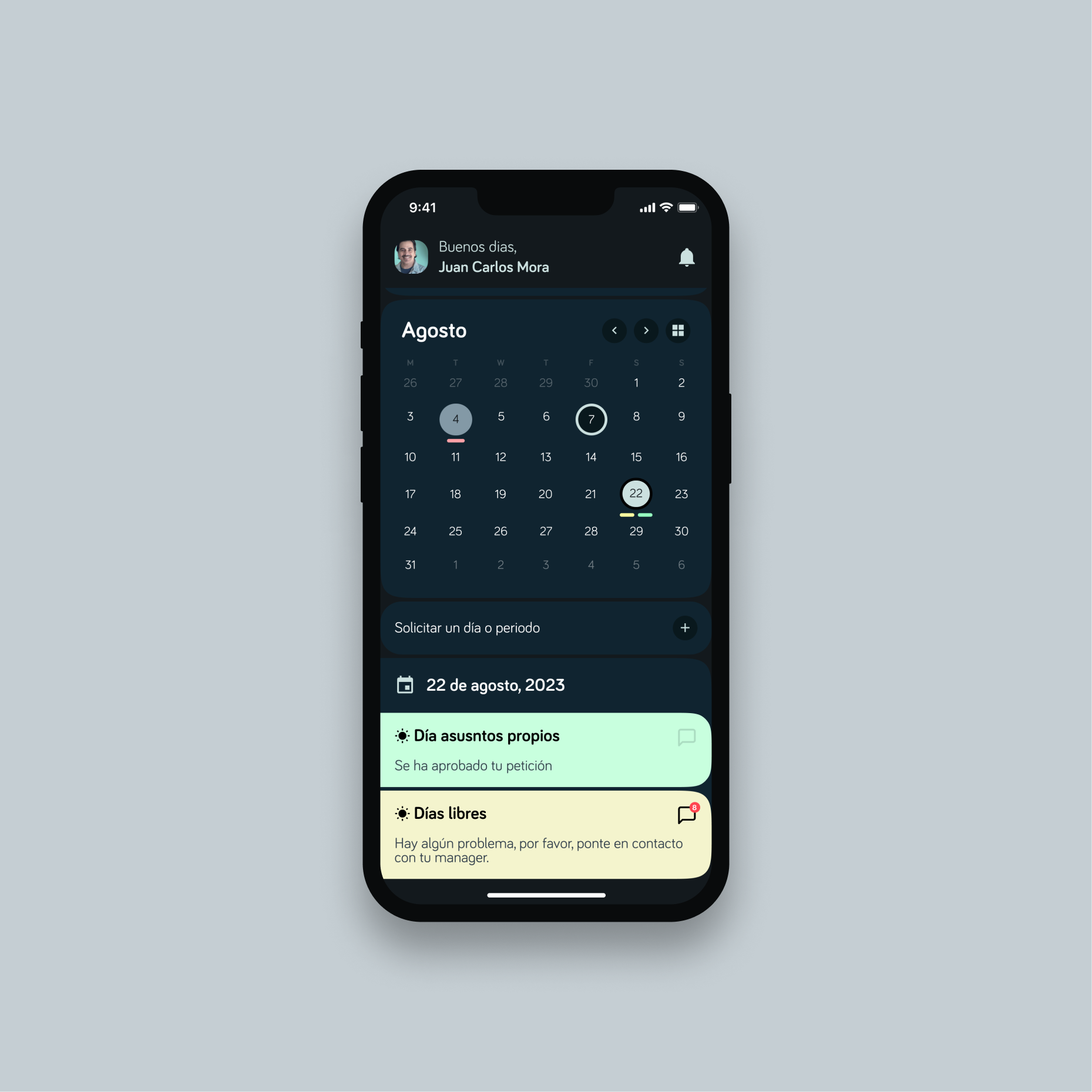
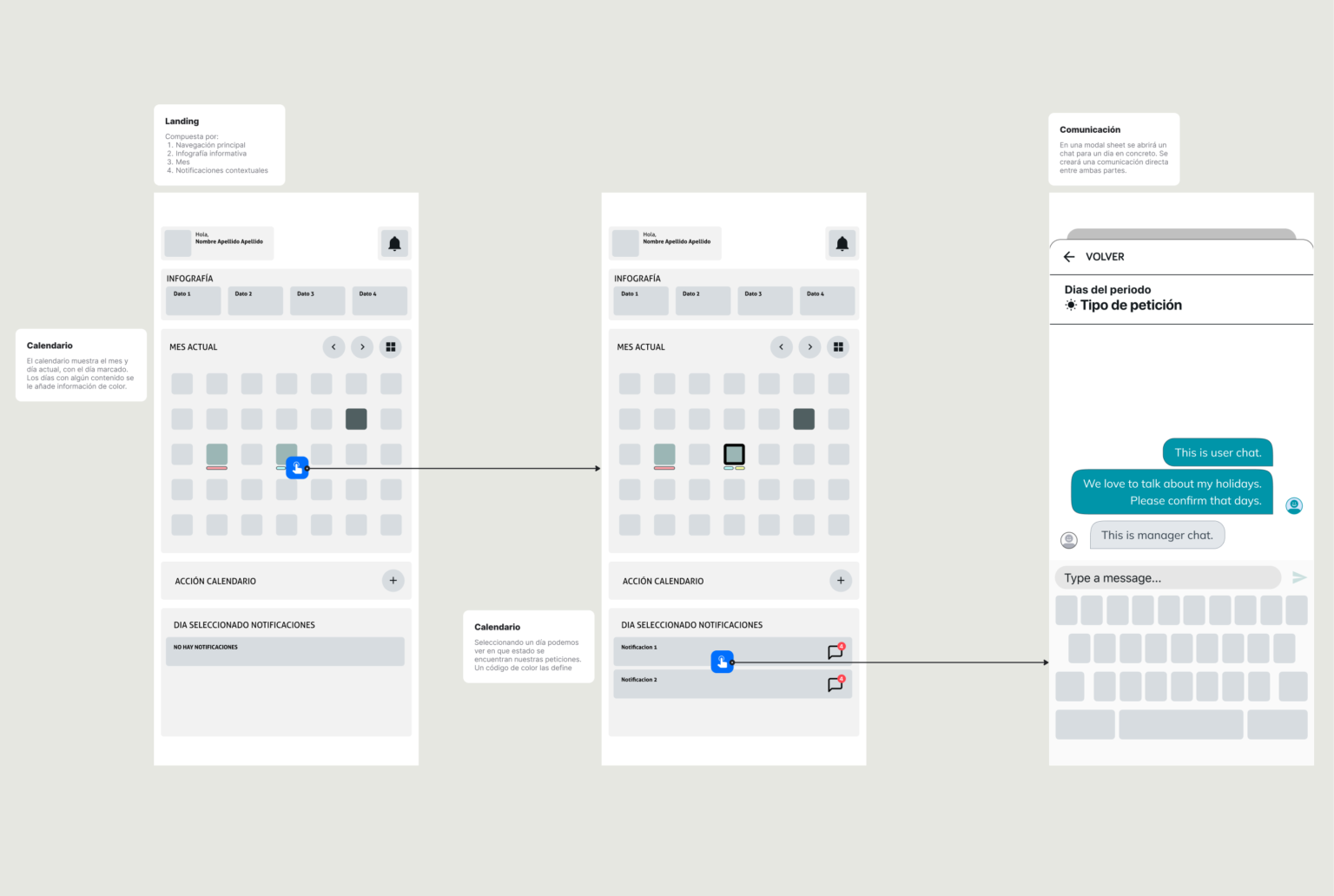
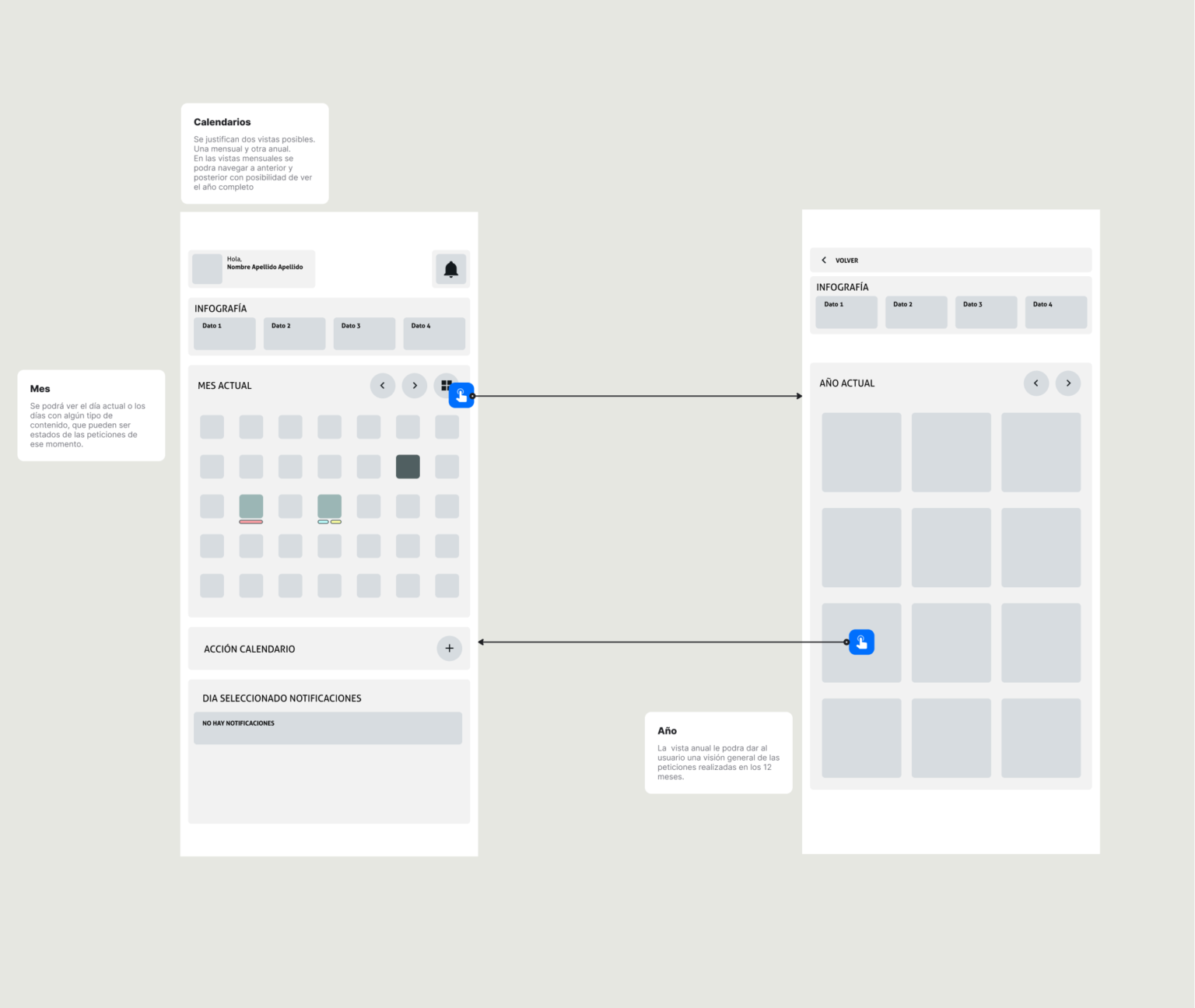
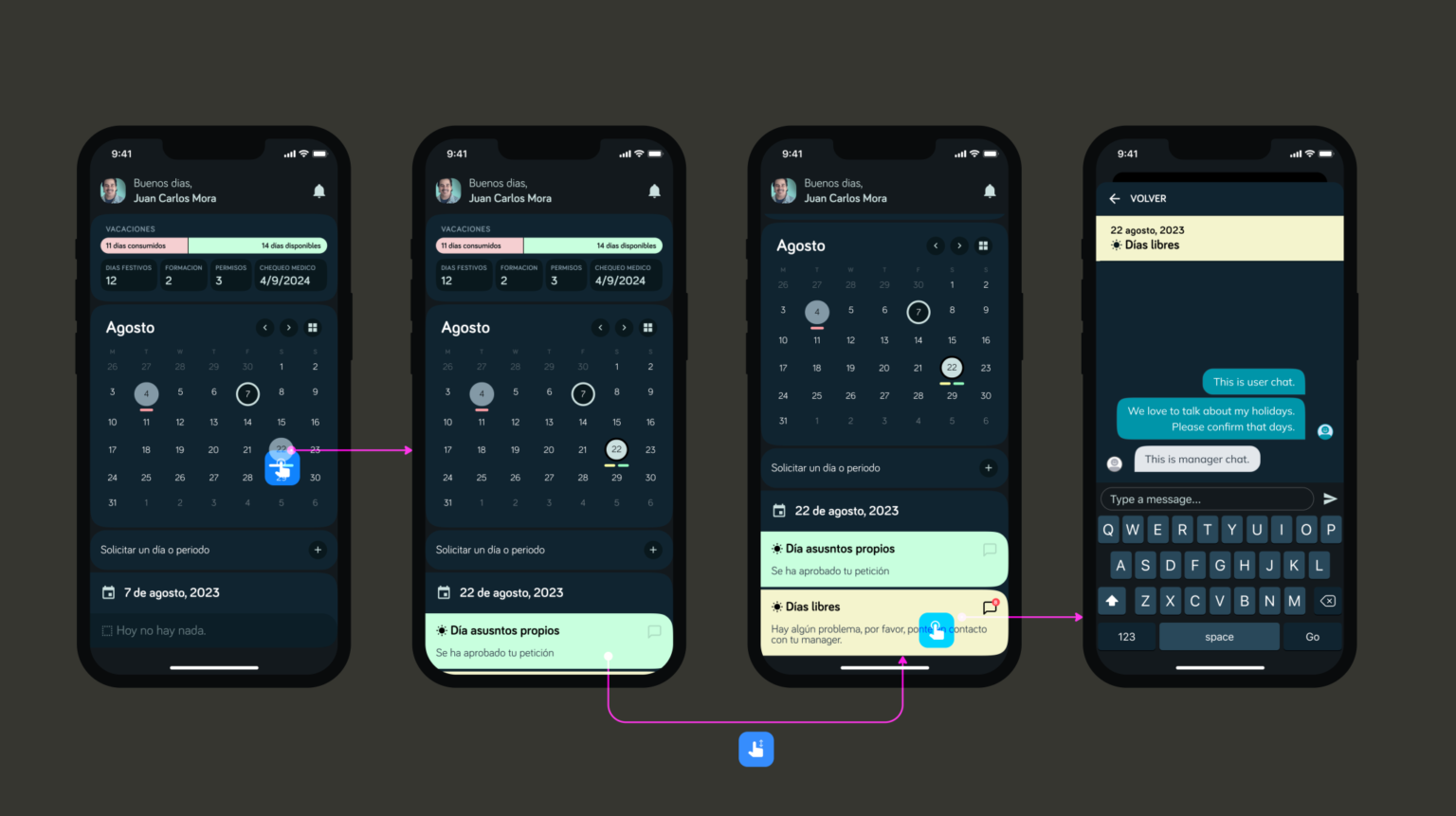
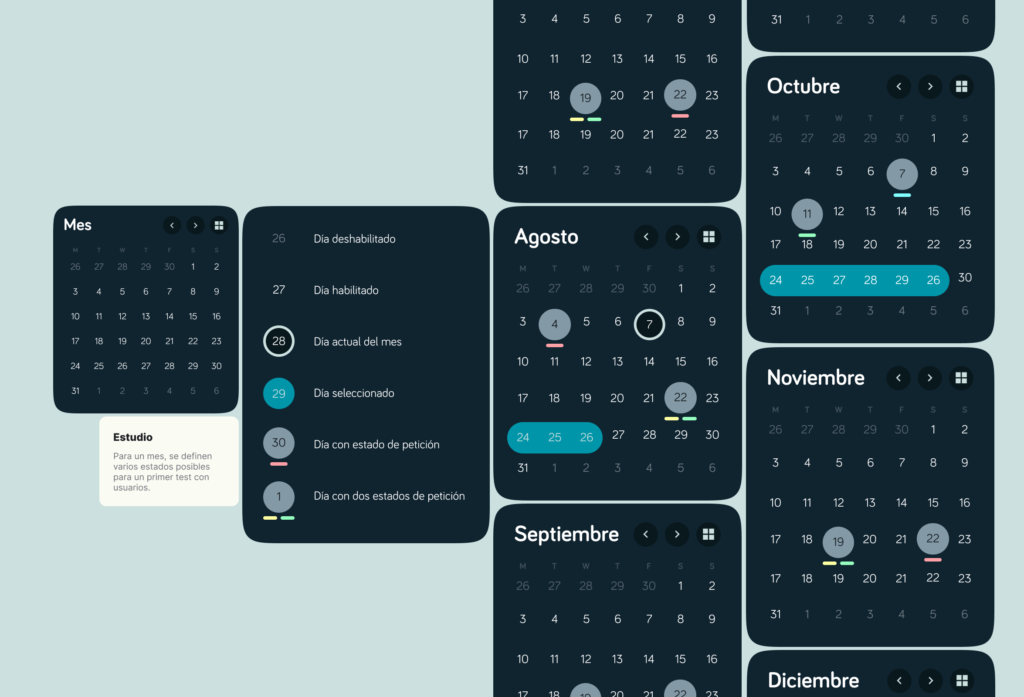
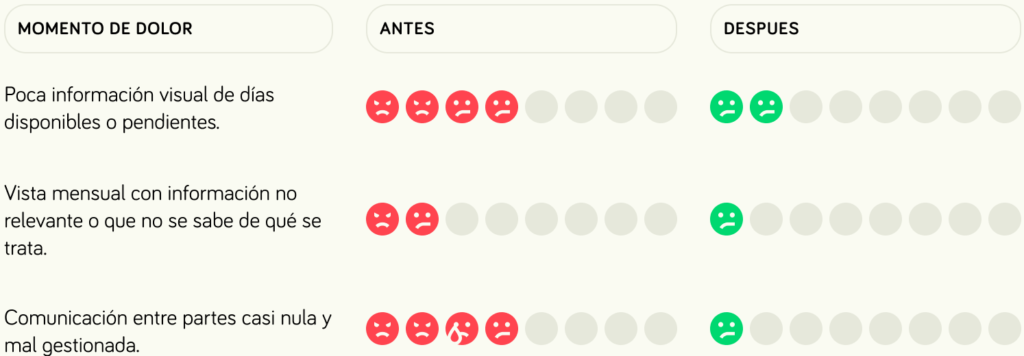
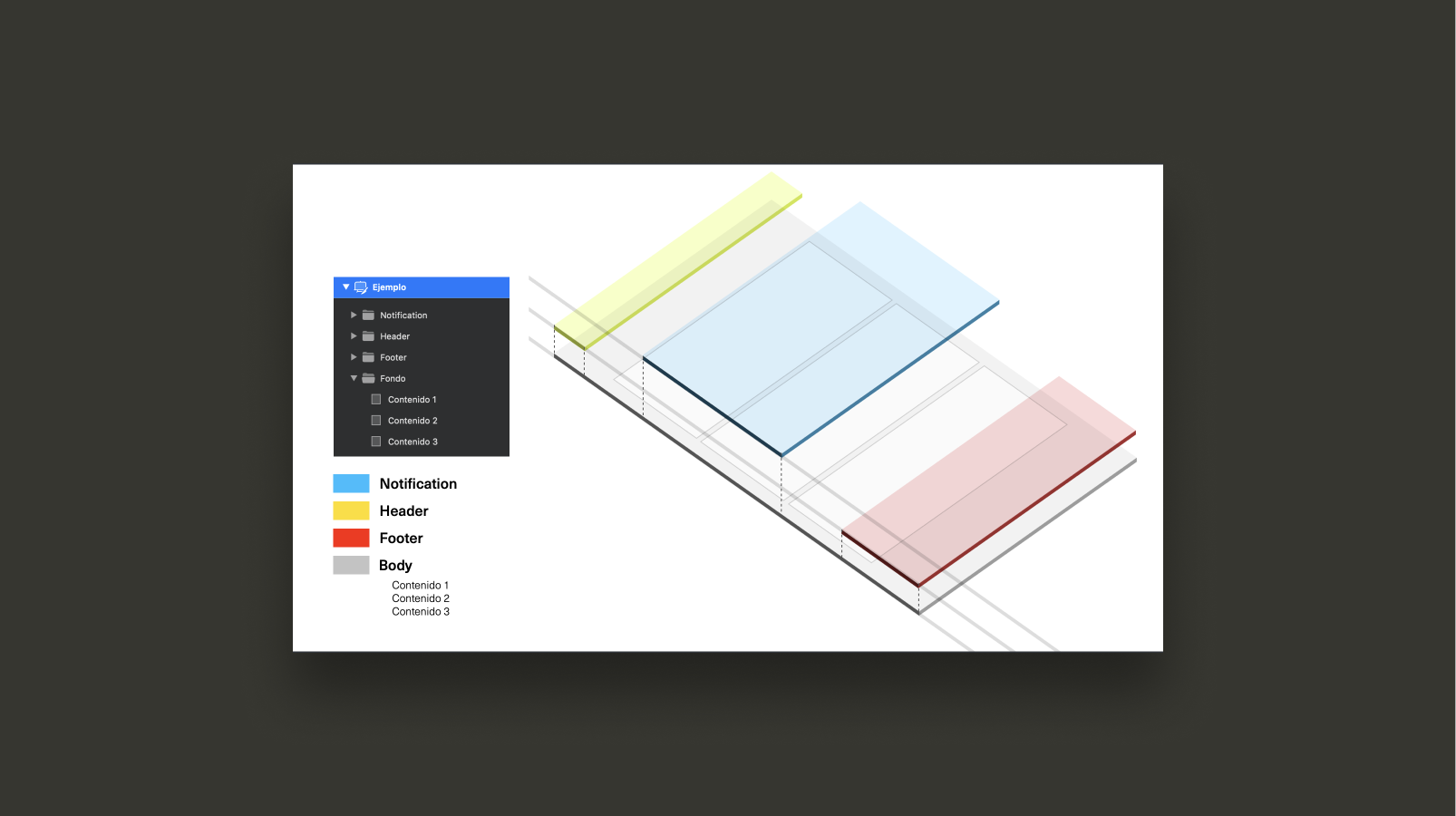
Prototipado
Deficnición y evolución / Beneficios y propósitos / Niveles de fidelidad / Retículas y anatomía / Organización de arcivos y handoff






Si quieres aprender, enseña.
Cicerón
Enseñar ha sido una aventura gratificante para mí. Cada paso de esta experiencia me permitió aprender y crecer, tanto profesional como personalmente. Fue un viaje emocionante que me permitió no solo transmitir conocimientos, sino también absorberlos y aplicarlos en mi propia práctica de diseño.