HOLODAY
Aplicación nativa que permite a los usuarios solicitar vacaciones y días libres, mientras que los gerentes pueden gestionar revisiones médicas y la formación interna. Con una interfaz intuitiva, agiliza y simplifica estos procesos, optimizando la experiencia para todos los involucrados.
VISIÓN GENERAL
Producto para facilitar la gestión de días no laborables dentro de cualquier compañia.
ROL
Product designer.
HERRAMIENTAS
Sketch, Figma
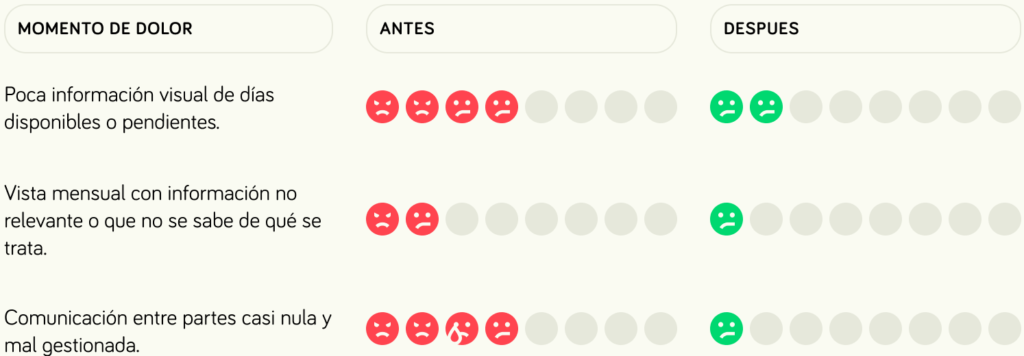
META EMPRESARIAL
Reducir todos los momentos de dolor actuales en su gestión tanto para los managers como para el resto de empleados.
OBJETIVO DE DISEÑO
Reducción de pasos en una petición, ver claramente el estado de la petición, comunicación fluida entre las partes implicadas, encontrar nuevas oportunidades.
PROBLEMA
Teniendo un diálogo y estudiando los datos, se me ocurre ofrecer una vista clara a modo de infografía del estado de días libres, un uso práctico de los calendarios con información visual de fácil comprensión y una forma de comunicación amigable y sobre todo rápida. Además esta información y adjudicación de días ha debería de ser transversal a la gestión de la empresa.
Problema del usuario
El usuario tiene problemas tanto de visualización como de comunicación del estado de sus peticiones. Los datos revelan que el usuario no sabe si la petición ha sido enviada, el usuario no tiene constancia si su petición esta siendo gestionada.
Problema del manager
Este normalmente tarda un tiempo en la gestión de las peticiones ya que debe de gestionar a todo el equipo. Los informes indican que dependiendo del tiempo, los usuarios pueden cancelar o modificar las peticiones y debe de gestionar otra vez a todo el equipo.

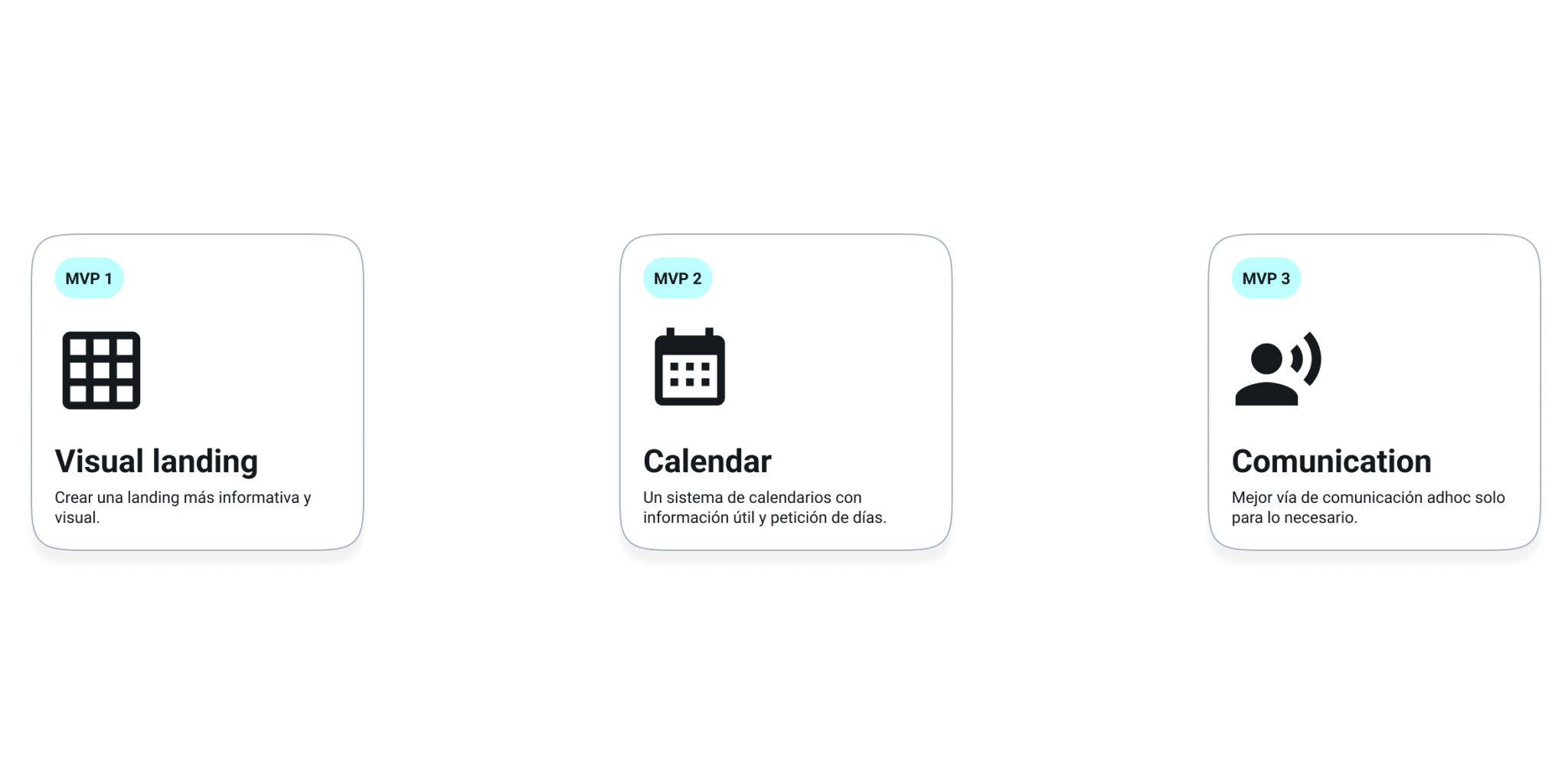
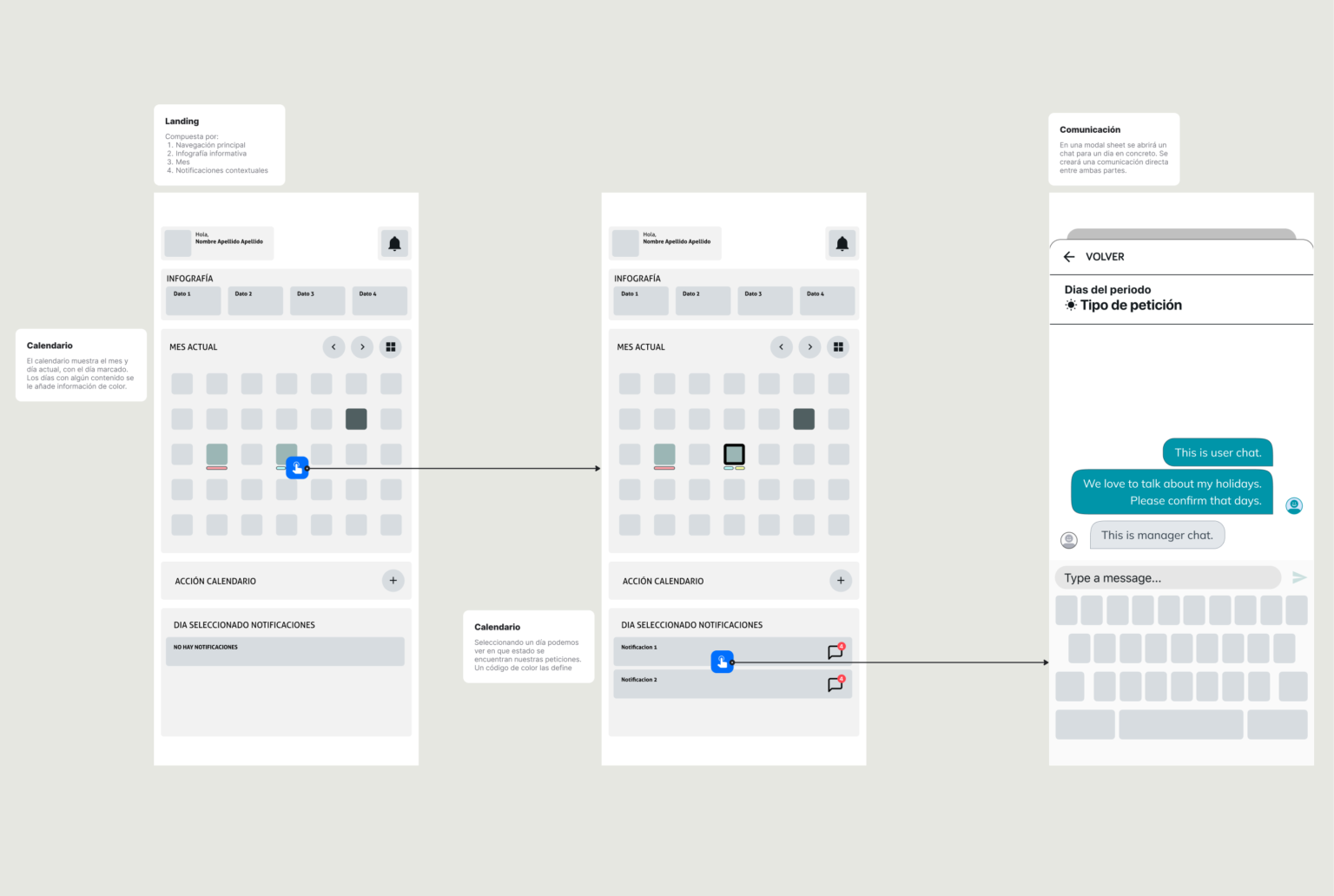
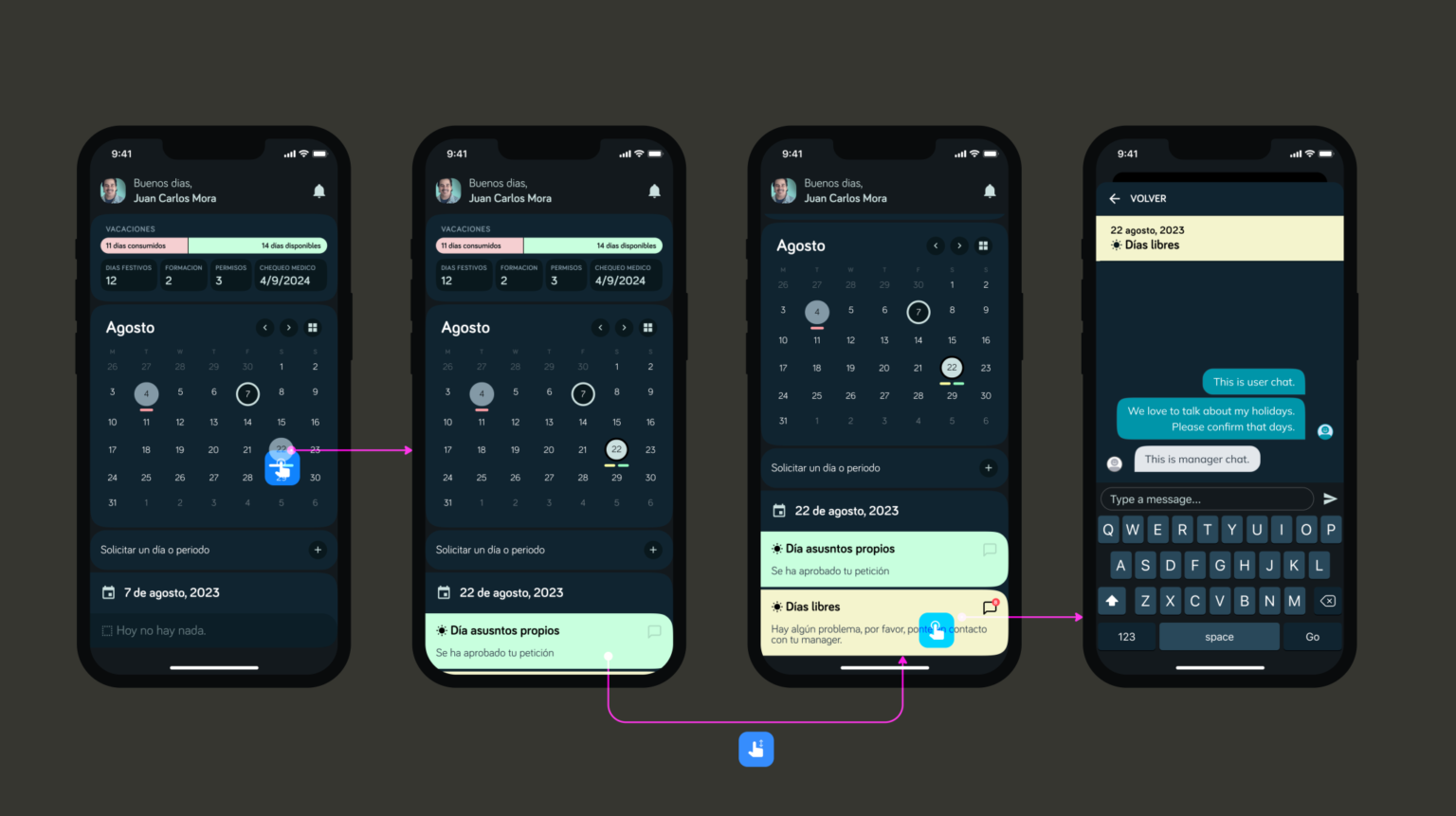
FLOWS
Partiendo de los bocetos y el estudio de los MVPs, he reducido la cantidad de pantallas que se utilizarán en las primeras pruebas. En el flujo principal, se realizará un recorrido desde la página de inicio hasta el chat con un gerente.
Tendremos la oportunidad de localizar los diferentes estados en un calendario, representar las notificaciones y, finalmente, acceder al chat. Además, se definen las interacciones de estas pantallas.
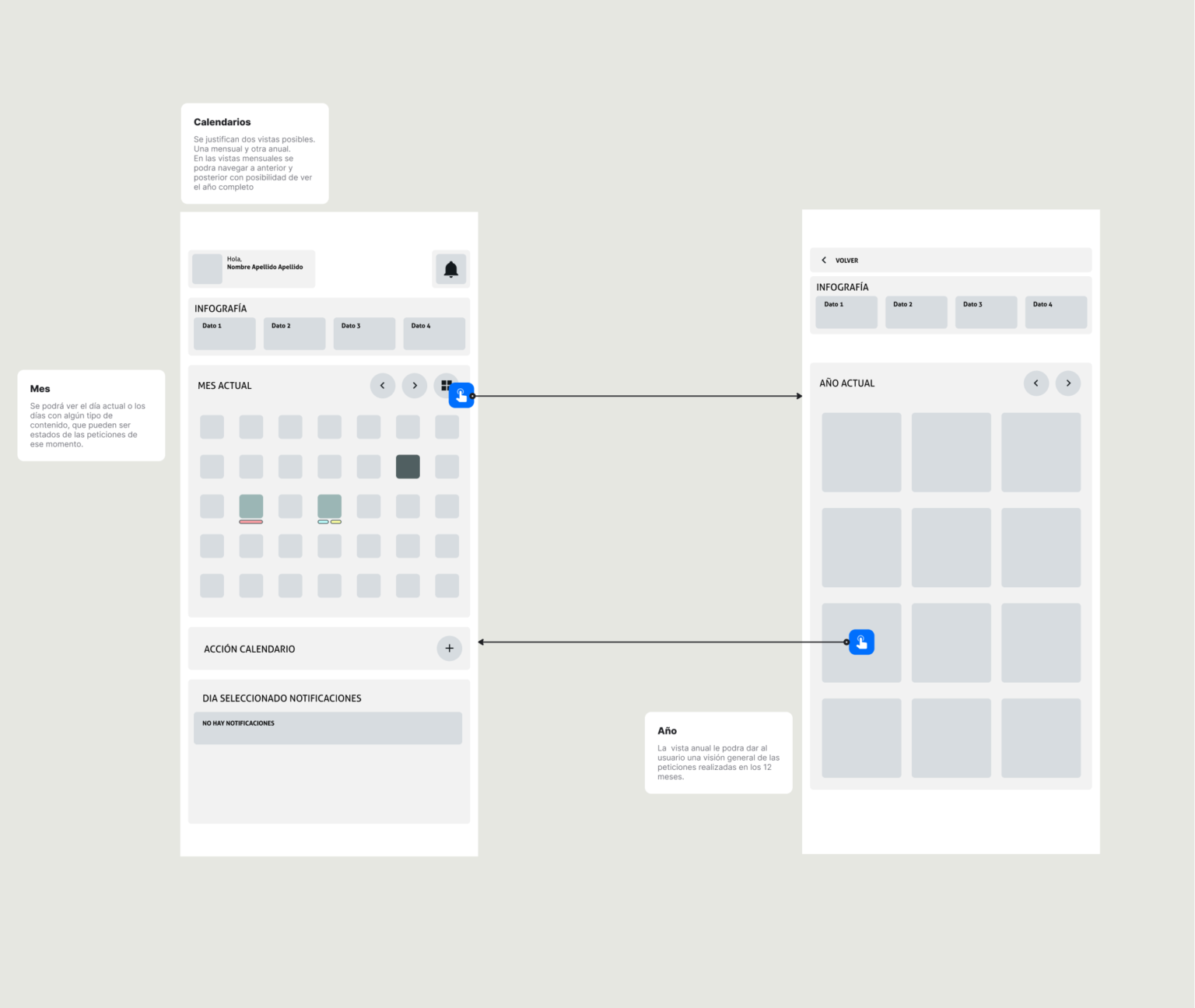
Consideré necesario incluir la visualización anual para futuras aplicaciones en el rol de gerente. Con esto cubrimos una priemra fase para poder hacer tests a alta fidelidad y obtener mas respuesta de nuestro cliente.
Identifiqué oportunidades factibles para este producto: Sería interesante poder configurar la visualización de la infografía de relación de días, dado que la compañía posee diferentes perfiles.
Un mapa de calor para la vista anual ayudaría visualmente a comprender las preferencias y los momentos en los que hay más bajas.
También sería beneficioso contar con un bot para el chat y facilitar la asignación automática de tareas cuando sea necesario. Se descubrirán muchas más posibilidades en futuras entrevistas.


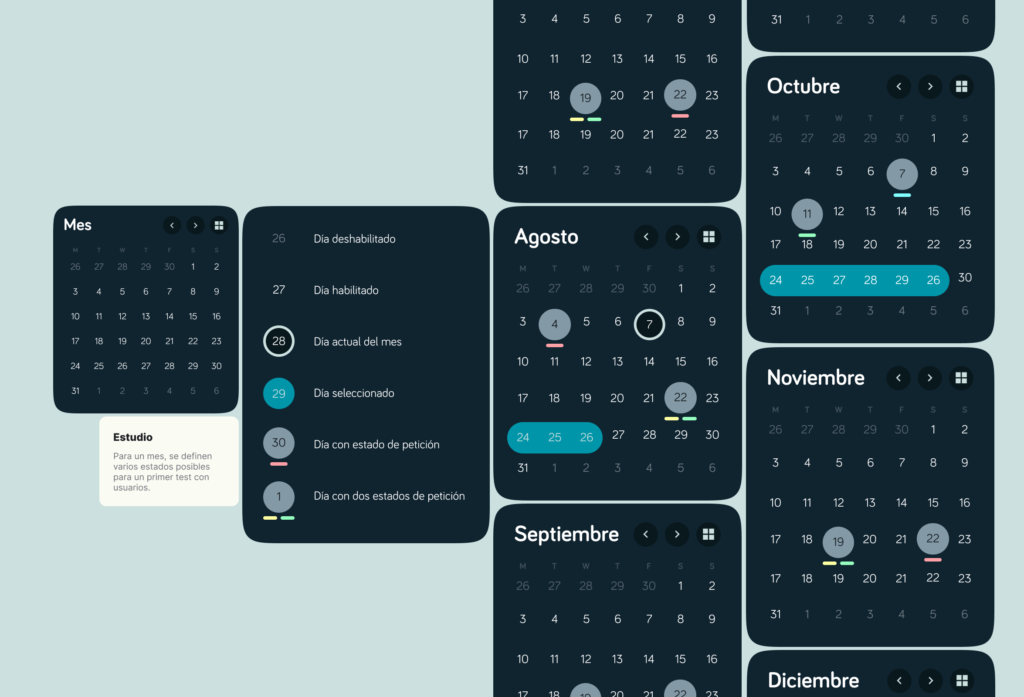
PROTOTIPO VISUAL




PRIMER PROTOTIPO

APRENDIZAJE Y PROXIMOS PASOS
Aprendí que no hay preguntas tontas y que hacerlas es esencial para comprender a fondo los problemas de diseño. Formular preguntas durante entrevistas con usuarios revela información crucial. Esto me permitió identificar diferentes tipos de usuarios y sus necesidades únicas, además influyo en el descubrimiento de nuevas oportunidades.
EXPLORACIÓN DE OPORTUNIDADES
Esta experiencia me ha enseñado a identificar oportunidades de mejora y expansión como pilares esenciales para el crecimiento de un producto. La exploración continua de posibilidades, como la personalización de visualizaciones y la introducción de nuevas características, como el mapa de calor, enriquece la propuesta del producto y su utilidad para los usuarios.
ITERACIÓN CONTINUA
A lo largo de este proceso, he experimentado la importancia de la iteración constante y las pruebas de prototipos. Cada ronda de pruebas ha proporcionado información valiosa que ha influido en las decisiones de diseño, conduciendo a mejoras significativas en la usabilidad y la funcionalidad.
Con algo más de tiempo y recursos de desarrollo se han planteado varios aspectos que se podrían probar a nivel interno. En un primer momento se ha invertido toda la energía en solucionar los aspectos del usuario pero además hay que revertir toda esa información relevante a la empresa.
ANÁLISIS DE DATOS Y REPORTING
Desarrollar un sistema de análisis de datos que permita a los gerentes obtener información valiosa sobre las solicitudes de vacaciones y otros aspectos, lo que podría ayudar en la toma de decisiones y la planificación estratégica.
FEEDBACK CONTINUO
Incorporar una función de retroalimentación dentro de la aplicación para que los usuarios puedan proporcionar comentarios y sugerencias directamente, lo que ayudaría a identificar áreas de mejora.
INTEGRACIÓN CON SISTEMAS DE RECURSOS HUMANOS
Explorar la integración con sistemas de recursos humanos existentes en las empresas para una gestión más completa y coherente de la información.